כיצד להוסיף כפתור "לייק" של פייסבוק לאתר האינטרנט שלך
בשעה טובה פייסבוק משחררת כלים חברתיים חדשים לבעלי אתרים ומתרחבת בצורה משמעותית הרבה מהעבר לדומיין facebook.com, מהיום כל בעל אתר יכול להפוך את אופציית "הלייק" המפורסמת של פייסבוק לחלק אינטגרלי מהאתר שלו ובכך להפוך אותו למעניין וויראלי הרבה יותר, והכי חשוב – להתמנף על הרשת החברתית הפופולארית ביותר בעולם שנכון לכתיבת שורות אלו משאירה לכל המתחרים אבק.
בפוסט זה כמובן אלמד כיצד להטמיע את אופציית "הלייק" באתרכם וגם קצת על היתרונות והערך המוסף שזה נותן לאתר שלכם.
אז איך זה בעצם הולך ומה התרומה לאתר האינטרנט שלך?
כמו שאתם בטח יודעים – בפייסבוק ניתן להעלות סטטוסים ועליהם החברים שלכם יכולים לעשות לייק או לכתוב תגובה, כנ"ל לגבי קישורים שאתם משתפים מרחבי האינטרנט ומיפיעים על הקיר שלכם. כאן בעצם הפכו את היוצרות – פייסבוק נותנת לכם קוד אותו תוכלו לשתול באתר האינטרנט שלכם ולהוסיף את אחת הפונקציות המפורסמות ביותר שלה ישירות בתוך אתר האינטרנט שלכם – הלייק כמובן.
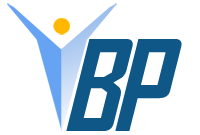
מה שעוד יותר יפה הוא שכאשר גולש מזדמן לוחץ על לייק בתוך אתר האינטרנט שלכם – אותו קישור (לעמוד שלכם) מופיע באופו אוטומטי על הוול שלו עם קישור ישיר לכתבה אתר שלכם, ראו צילומסך להמחשה…
מה בעצם מוצג כחלק מהקוד וכיצד זה עוזר?
כמו שכבר ראיתם בצילומסך ותוכלו לראות גם בתחתית הפוסט הזה (נו… תגללו מהר למטה ותחזרו לכאן) הקוד שמספקת פייסבוק מציג כמה דברים:
1. כמה לייקים היו בסך הכל על אותו פוסט כתבה אתר
2. תצוגה ויז'ואלית של החברים שלכם שעשו לייק (תמונת הפרופיל שלהם)
3. וכמובן כפתור הלייק המפורסם אם עדיין לא לחצתם
מעבר לכך שאחרי שגולשים לחצו לייק הקישור שלכם מופיע על הקיר שלהם – הוא גם מופיע ב- news feed בעמוד הראשי של פייסבוק – מה שמגדיל את החשיפה לאתר שלכם בצורה משמעותית ביותר.
ועכשיו אחרי שהבנתם את היתרונות…קבלו את הקוד, וכמובן לפני שאתם עושים "העתק-הדבק", אל תשכחו לפרגן גם לפוסט הזה בלייק קטן 😉
למי שמשתמש במערכות מבוססות PHP – העתיקו את הקוד הבא, והפכו אותו לחלק אינטרגלי מהמערכת שלכם – הוא לוקח באופן אוטומטי את ה-URL של כל פוסט ופוסט, במידה ויש לכם אתר סטטי החליפו אתר השורה הזאת בכתובת ה-URL של האתר שלכם: <?php the_permalink() ?> , והנה הקוד לפניכם:
<iframe src="http://www.facebook.com/plugins/like.php?href=<?php
the_permalink() ?>" BORDER="0" MARGINWIDTH="0" MARGINHEIGHT="0" HSPACE="0"
FRAMEBORDER="0" SCROLLING="no" width="600" height="65"></iframe>
כמובן שתוכלו לשנות את הפרמטרים של הגובה והרוחב איך שתרצו כדי שיתאים לעיצוב סקיצה של אתר האינטרנט שלכם.
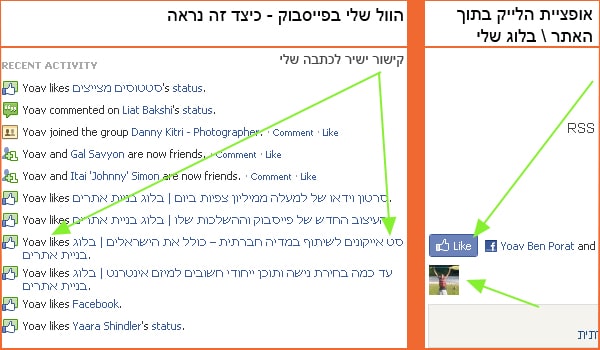
אם אתם משתמשים במערכת וורדפרס היכנסו לתפריט מראה הבלוג > לערוך > פוסט בודד, הסתכלו בצילומסך. הקוד נבדק בדפדפנים פיירפוקס ואינטרנט אקספלורר.
המיקום המומלץ להוסיף את אופציית הלייק הוא בסוף הפוסט – בדומה להרגלי הגלישה בפייסבוק וגם בד"כ גולשים יתנו לך לייק רק אחרי שקראו את הכתבה – לכן זהו המיקום המומלץ.
אז עכשיו אחרי שהבנתם כיצד להפוך את הבלוג אתר שלכם לויראלי הרבה יותר ולהתמנף על הפלטפורמה החברתית החמה ביותר בעולם – פייסבוק גשו לעבודה! חלק חשוב בתהליך בניית אתרים הוא להישאר עם אצבע על הדופק, עולם הווב משתדרג בקצב מדהים ובכל פעם נוספים יותר ויותר כלים למינוף, שיווק באינטרנט ובניית תנועה לאתרי אינטרנט.
ועכשיו אחרי שקיבלתם ראשונים את הטיפ החם הזה, לא תפרגנו בלייק? 😉 לחצו על הלייק בתחתית הפוסט ושתפו חברים במידע היעיל.









![ההנחיות הרשמיות של גוגל לגבי תוכן בינה מלאכותית 2023 [תרגום]](https://ybpmedia.com/wp-content/uploads/2023/02/c4i3oyhg3-80x80.jpg)










שלום.
הקמתי אתר המכיל מאות ואלפי אתרים בתוכו.
ברצוני לשאול אם ניתן לקבל מכם הצעה על בניית אתרים תדמית רבים.
תודה
האם זה עובד גם במערכת ג'ומלא?
ניסיתי לפי ההוראות ולא הצליח…
יצחק – אם מדובר בהצעת מחיר, פנה בבקשה בדוא"ל ybpmedia@gmail.com
עם מדובר בעצה – כנס לקוד המקור של המערכת שלך ושלב את כפתור הלייק באופן גורף בכל האתרים בו זמנית.
עמיחי -ג'ומלה מבוססת PHP כך שקוד אמור לעבור, יכול להיות שעשית משהו לא נכון, אתה יודע…לפעמים זה נופל אפילו על פסיק. מהו סדר הפעולות שלך?
תודה על הפוסט המועיל, הוספתי לבלוג שלי 🙂
וואי אהבתי יש לי אתר בוורדפרס גם אני אוסיף את זה בקרוב
תודה על הפוסט המחכים.
שאלה: איך אפשר לעשות שהכפתור יהיה גדול יותר (לפחות הטקסט שלו) או ממורכז?
תודה!
מגניב!
איך אני משלבת את הקוד בבלוג של "בלוג ספוט"?
תודה!
אמיחי – אתה יכול לנסות את הקוד להלן בג'ומלא, אמור לעבוד.
תוספת קטנה,
אפשר לעשות זאת קצת יותר קל בוורדפרס:
ראשית להתקין את התוסף: http://www.satollo.net/plugins/post-layout
ואז אפשר להוסיף את הקוד להלן לפוסט בכל מקום בלי לגעת בקוד של הוורדפרס:
<script language="JavaScript">
<!–
document.write ("<iframe src='https://www.facebook.com/plugins/like.php?href="+location.href+"' BORDER='0' MARGINWIDTH='0' MARGINHEIGHT='0' HSPACE='0' FRAMEBORDER='0' SCROLLING='no' width='500' height='65'></iframe>")
// –>
</script>
תודה רבה
ובהצלחה!
סיימון
http://www.simonweil.co.il
גאוני, תודה
אחלא פוסט!
המון תודה על המידע, מאוד חשוב בעיניי.
אופיר.
על מנת לשלב את כתפתור "הלייק" במערכות בלוגספוט או וורדפרס.קום – צריך להשתמש בסקריפט במקום באיי-פריים. אני אעלה גם על זה פוסט בקרוב.
אדי – כרגע לא ידוע לי על אפשרויות לשינוי סגנונות כפתור הנ"ל, זה קוד שיורד באופן אוטומטי מהשרתים של פייסבוק
ניסיתי להכניס את הכפתור לאתר אך מופיעה השגיאה הבאה:
The page at http://<http//www.trans-that.co.il/> could not be reached.
יש למישהו מושג למה?
בעיקרון האתר בנוי תחת גוגלסייטס ואת השורה
<?php
the_permalink() ?>
הפכתי ל
<http://www.trans-that.co.il>
תוריד את הסוגריים המשולשים, אם עדיין זה לא יעבוד – יכול להיות שגם גוגל סייטס אינה תומכת באיי-פריימים. תמיד עדיף לבנות אתר אינטרנט עצמאי אשר מאפשר חופש פעולה מלא לבעלים שלו.
פוסט מעולה!
shuli, אתה צריך להכניס גאדג'ט של iframe ושם להוסיף את הכתובת:
http://www.facebook.com/plugins/like.php?href=http://www.YOUR DOMAIN.com
טל
תודה
אז מסתבר שאפר לעשות את זה גם בגוגל סייטס
פשוט כמו שאמרת הייתי גם צריך להוריד את הסוגריים המשולשים!
תודה על הטיפ,
התקנתי באתר שלי לפי ההוראות ואכן קבלתי את ה "אהבתי"
מאמין שגם שאר התוצאות יהיו כפי שנאמר כאן, וכעת מחכה לראשון שיתן לחיצה
כדי שאדע שזה אכן עובד.
http://www.ymhovalot.com
שיחקתם אותה עם הקוד הזה!
אפילו יותר טוב ממה שהצלחתי למצוא בFacebook Developers
עובד מצויין!
לייק בגדול.
יופי של בלוג
יופי של פוסט
תודה רבה – הולך ליישם ומהר
האם גם באתרי בלוגים כמו תפוז ודה מארקר זה אפשרי?
האם קיימת גירסת קוד ללייק המותאמת ל ASP?
תומר – מערכות בלוגים חיצוניות ככל הנראה לא מאפשרות להוסיף קוד כזה לפוסטים – בטח לא באופן גורף לכל הבלוג, וזאת מסיבה פשוטה – שאין לך גישה אל קוד המקור של המערכת.
יובל – למערכות ASP החלף את הקוד שמוציא את כתובת ה-URL בקוד הבא:
<% response.write(curPageURL())%>
ומה לגבי מערכות מוכנות כמו לייבסיטי?
אני רואה את המקור, הוספתי את הקוד אבל כשלוחצים לייק מקבלים הודעת שגיאה.
הסתדר לי אין בעיה
כל הכבוד על היוזמה!
מה לגבי מערכות פורום כגון phpBB?
המערכת כמובן בנויה ב-PHP אך אני מקבל שגיאה.
מה צריך להכניס במקום ה- <?php the_permalink() ?>
ניסיתי גם להוריד את הסוגריים המשולשים כמו שהציעו פה.
תודה.
אני חושב שיש שם פרמטר שנקרא base_url שאותו צריך להכניס שם. בגדול אם מתקבלת שגיאה זה אומר שהפייסבוק לא הצליח לקרוא את ה- URL, לכן מומלץ להסתכל בספרות של המערכת על מנת למצוא את הפרמטר ולתקן את זה.
תודה על התשובה אך לצערי הפרמטר base_url לא עזר.
אמשיך לנסות ואם אמצא פתרון אעדכן.
תודה רבה! קל ופשוט, מי היה מאמין,
הוספתי לבלוג שלי 🙂
תודה על המידע החשוב הזה. עכשיו נשאר לעשות. דורין
לא הלך…:-)
למי שרוצה את זה בעברית, משנים את החלק של SRC ומוסיפים locale (כאן מוצג עבור wordpress)
src="http://www.facebook.com/plugins/like.php?href=<?php
the_permalink() ?>&locale=he_IL"
טיפ נפלא
ויפה מצידכם לפרסם
האם אפשר להטמיע את הלייק בפרופיל בקפה דה מרקר?
יום נפלא
סיגל
לגבי דה מרקר – אני מציע לפנות להנהלת האתר במייל. הם יכולים להטמיע את הקוד באופן גורף במערכת הבלוגים שלהם. לגבי מנהלים בלוגים, לא ניתן להוסיף את האפשרות לבד.
היי,
אני מנסה להכניס את הכפתור לתפריט הצדדי וכאשר לוחצים עליו מקבלים שגיאה.
אני משתמש במערכת של לייב סיטי.
יש רעיונות איך לפתור את הבעיה?
מי שכותב בלוג ומשתמש ב- Windows Live Writer, יוכל להוריד את ה- Plugin להוספת כפתור ה- Like:
blogs.microsoft.co.il/blogs/bursteg/archive/2010/04/27/facebook-like-button-windows-live-writer-plugin.aspx
לטובת בעלי האתרים שהסיומת שלהם היא : .COM .
עליכם לשתול את הלינק בתבנית הראשית ולא בפוסט הבודד כפי שצוין כאן
לשנות את הרוחב ל- 520 במקום 560 או 600 כפי שהוצג בלינק המקורי
ואז הכל מסתדר
אתם מוזמנים לצפות באתר שלי ולראות שזה עובד http://www.keyword-sem.com
היי,
אני מנסה להציג את הLIKE בעברית אבל כלום לא הולך,
ניסיתי להוסיף את מה שברק הציע גם לא הולך כל כך טוב.
יש מצב שתוכל לרשום כאן איך עושים שזה יוצג בעברית ולא רק אנגלית?
בברכה,
פינטו.
אני שם את זה בקוד כמו שאתה עשית וזה משתמש לי את כול העיצוב זה האתר.. הפוסיטים נצמדים לשמאל ..
כמו כן, שאני גוזר את הקוד ושם אצלי יש ריבוע, גדול סביבו אני משחק עם הקוד ועם הגדלים ועדיין זה לא משתנה..
שלום, האם זה עוזר בקידום האורגני?
תודה רבה!
הרווחת את ה"לייק" שלך בכבוד (-:
שאלה קטנה: כרגע הכפתור מופיע רק בתצוגה של פוסט בודד.
כמו כאן: http://sousport.co.il/blog/?p=296
האם יש אפשרות שהוא יופיע גם כאשר צופים בפוסט מהדף הראשי של הבלוג?
כמו כאן: http://sousport.co.il/blog/
תודה
בוודאי, אתה צריך להוציא מהוורדפרס את הפרמטר של קישור הפוסטים ולשהתיל את הקוד בתצוגת העמוד הראשי של הבלוג במקום המתאים
תודה זה מעולה זה מותקן באתר שלי בתוך כל משחק 🙂 מעניין אם יביא טראפיק
היי,
יש לי אתר המבוסס html+css בלבד.
ניסיתי להטמיע, אבל הוא רושם לי שגיאה.
מה אני צריכה לעשות? יש רעיון?
http://www.mikspics.com
תודה.
מיכל, יש הוראות לאתרים סטאטיים (HTML) בגוף הפוסט, נסי לקרוא שוב
אני רוצה להוסיף באתר שלנו תיבת אוהדים כמו זו ששילבת פה באתר בצד שמאל למעלה.
רק פרצופי האוהדים והכפתור להצטרף כאוהד.
זהו אתר עם מערכת ניהול תוכן של livecity.co.il והם לא מצליחים לעשות זאת כרגע.
יש אפשרות לשלב תיבה כזו באתרים שהם לא בתבניות wordpress? ואם תוכל לרשום את הקוד הנחוץ לשם כך או לפנות אליי דרך המייל – זה יהיה מצוין. תודה מראש.
האם ניתן לשים את הקוד בפוטר של אתר ג'ומלה כך שבפייסבוק ירשם הדף הספציפי אותו אהבו? שמתי את הקוד בפוטר וכעת הכפתור מופיע בכל האתר אך כשלוחצים עליו כאילו ממליצים רק על דף הבית.
שלום, נתקלתי בפוסט בדיוק לאחר שאתמול ניסיתי לשים like button באתר. ובגלל בעיה נאלצתי בינתיים לשים קישור של addthis. הבעיה היא שכאשר גולשים באינטרנט אקספלורר בראוזר לא רואים את כפתור like button. ואילו כאשר גולשים בגוגל כרום כן רואים. האתר במערכת live city. האם יש לכם רעיונות? להשתמש בבראוזר אחר…..?
שנית – לא הצלחתי למצוא ואשמח לקבל קישור ליצירת כפתור פייסבוק וקישור להצטרפות של חברים לפייסבוק של האתר.
ולכל משתמשי לייב סיטי שהגיבו פה בפוסט, הקוד שהוצג פה מתאים כנראה לוורדפרס. אני יצרתי את הקוד דרך ה facebook developer :
http://developers.facebook.com/docs/reference/plugins/like
אשמח לשמוע מכם אם גם אתם נתקלתם בבעיה של חוסר הצגת הכפתור באינטרנט אקספלורר בראוזר.
היי ענת זה באמת עזר לי אני סובלת מאותה בעיה כמוך אבל ממש התקשתי עם הלייק הזה אז תודה בכל זאת
אפשר להוסיף קוד שמכיל גם את כפתור הלייק וגם תגובות פייסבוק (שכותבים רק שמחוברים לפייסבוק) דרך העמוד הבא: http://developers.facebook.com/docs/reference/plugins/comments
ראיתי את הקוד בפעולה באתרי כתבות כמו YNET וכאלו.
ונראה לי שזה הקודה הבא, חבל שהוא עוד לא מחליף את התגובות הרגילות.
הקוד עבור אתרי ASPX הכתובים ב #C
במקום הPHP שבסוגריים ניתן לכתוב
<% =Request.Url.AbsoluteUri %>
פועל מצויין, הוספתי לאתר שלי
תודה
ברגע שזה IFRAME לא ניתן לערוך את עיצוב הטקסט
ולכן במידה והאתר שלי הוא כהה, יש צורך שהטקסט יהיה בהיר
לא ניתן לעשות את זה בIFRAME בכל אופן לא ראיתי API שבו ניתן לשנות עיצוב
בנתיים מה שעשיתי זה שינוי רקע אך העיצוב לא משתלב כל כך
היי,
האם יש פתרון להודעת השגיאה שמקבלים לכפתור במערכת של לייבסיטי? לא ראיתי תשובות לבעיה הזאת. מישהו יודע?
תודה
יתכן שיש שגיאות כאשר אתה בדף SSL במערכת שלהם ?
אם כן הפנייה שלך לפייסבוק צריכה להיות לא ל http ל https.
במערכות כגון joomla או וורדפרס ומערכות קוד פתוח נוספות ישנן תוספים מאוד קלים ונוחים לשימוש המאפשרים הוספת הכפתור ללא תקלות ובעיות מיותרות
מומלץ להשקיע בכתיבת תוכן על מנת שאנשים באמת יאהבו את התוכן ואז אחוז ההקלקות על like או "אוהב" יהיו רבות ויגיעו באופן טבעי
היי,
האתר שלי בנוי ב- WP ואני רוצה את כפתור לייק מתחת לוידאו ולאו דווקא בסוף פוסט. כאשר אני מוסיפה את שורת הקוד מתחת לוידאו מופיע לי שגיאה כאשר לוחצים על לייק. מישהו יכול להסביר? תודה.
יש לי את אותה בעיה. מצאת פתרון?
אני מכיר שני שימושים לכפתור הלייק:
1. כמו ב askpavel.co.il לחיצה על הכפתור עושה לייק לעמוד מסויים.
2. כמו באתר globes.co.il לחיצה עושה לייק לתוכן מסויים כאשר הפרסום בפייסבוק מכיל את הקישור לעמוד המאמר וקישור לעמוד הבית.
שאלתי היא האם ישנה אפשרות לשלב בינהם, לחיצה תפרסם ב news את עמוד התוכן ובמקביל תעשה לייק לעמוד שלי בפייסבוק ? או שבמקום קישור ישיר לאתר יופיע הקישור לקבוצה ?
בתודה מראש.
הי,
הוספתי את הקוד לכתבה ספציפית באתר ועכישו מופיע לי ש – 35.533 אהבו את הכתבה, מה שברור שזה BUG.
מכיר את התופעה ואיך ניתן לסדר את זה?
לא ראיתי שי למי לפנות בפייסבוק בנוגע לזה. זה רק אומר כמה קל כנראה לזייף כמות של לייקים.
להלן לינק לכתבה עם הכפתור שהוספתי:
http://www.supherb.co.il/?CategoryID=329&ArticleID=305
מה הקוד אבל ללא תמונת פרופיל, אני יודע שניתן לבטל אבל לא מצליח תראו כאן:
http://developers.facebook.com/docs/reference/plugins/like
איך מוסיפים כפתור לייק למערכת ב- blogger ?
שלום
לא עובד לי בג'ומלה !! יש פתרון?
בברכה, יהודה
ובגומלה מה עושים?
תודה על העזרה
קודם כל תבורכו.
לצערי אני לא מבינה איך להכניס את הקוד ולהתאים אותו כדי להכניסו לאתר של החברה שלי.
אשמח לסיוע דחוף.
תודה, אילנית
0542570192
בנוי בפבלישר…לא הצלחתי. אשמח לעזרה!
הסבר חבל על הזמן.
אם אני הצלחתי…..כל אחד יכול
תודה רבה רבה
גיא
באתר שלי יש סרגלים משני הצדדים.
הקוד הזה מכניס את כפתור הלייק של הפוסט על הסרגל השמאלי. איזה פרמטר צריך לשנות כדי שזה יופיעבגוף הפוסט?
לצערי אף אחד מהקודים אינו עובד באתרים הבנויים על פלטפורמת "לייבסיטי" – מתקבלת הודעת שגיאה.
לאן מופנה ה-"לייק" ? לא ראיתי בדף האוהדים שלי שום שינוי
שלום , לא הבנתי בדיוק איך לעשותא ת זה , אני מנהל חדש במערכת הפורומים אצלנו ואין כל כך הרבה ידע נירכב בנושא… לאף אחד מאצלנו אין , תמיד ניתמכנו באנשים אחרים , אני צריך עזרה באיך להוסיף את כפתור הלייק הסבר קצת יותר רציני עם אפשר או עזרה כלשהי נוספת, מערכת הניהול של הפורום :
PHP VERSION: 5.2.13, MySQL VERSION: 5.0.51a-community
היי,
הצלחתי להכניס את הלייק לאתר.
מה שמופיע זה הפרופיל האישי בפייסבוק ולא דף העסק בפייסבוק. כאשר ניסיתי להוסיף בקוד את כתובת הדף הופיע לי הלוגו של פייסבוק ששלח אותי לדף מפתחים.
איך אפשר לשנות שהלייק יהיה לדף העסק?
תודה
סיגל
איך מוסיפים כפתור לייק לחתימה של ג'ימייל?
הצלחתי להוסיף כפתור ולהפוך אותו לקישור- אבל כשלוחצים הקישור מופיע בצד ויש ללחוץ עליו ולא האייקון הופך לכפתור בעצמו שכשעומדים עליו העכב הופך לכף יד…
מה עושים?? בבקשה עזרתכם!!!!
תודה על המאמץ,אך שאני עושה הדבקה ,מופיעה הודעת שגיאה,האם אפשר לעזור לי?
ושוב תודה -חזי
אחלה מדריך
מעולה
לגבי הפלטפורמה של לייבסיטי – זה לא בגללם, אלא בגלל שמות עמודים בעברית שעקב באג פייסבוק לא קולטים כמו שצריך. גם לי יש אתר בלייבסיטי ובדקתי את זה מול התמיכה שלהם – מסתבר שזה כך בכל אתר עם עמודים בעלי שמות בעברית. אם תשנו את שמות העמודים לאנגלית – לא תהיה שגיאה.
הבאג, אגב, דווח בפייסבוק והוא מוכר להם.
שלום,
לא מזמן הייתי צריך לקנות לייקים בפייסבוק, וצפיות ביוטיוב כי פתחתי חבר'ה אז רציתי שאנשים יכירו אותה.קניתי את זה מפה אני ממש מרוצה שירות טוב ומחירים זולים.
שלום
תודה רבה על הפוסט עזרת לי מאד
דרור
היי ותודה רבה על הפוסט. ניסיתי להכניס את הקוד לאתר שלי, יש לי מערכת ניהול תוכן, והכנסתי את זה בסוף הטקסט שכתבתי. כשעשיתי זאת זה לא נכנס לי ככפתור, אלא פשוט רואים את האותיות של הקוד. האם יש משהו שלא עשיתי?
המון תודה !
חמוטל
זה חרטה זה לא עובד לי אפילו העתקתי את זה לאתר שלי רשמתי וזה לא עושה לי סימני לייק את זה העתקתי <iframe src="http://www.facebook.com/plugins/like.php?href=" BORDER="0" MARGINWIDTH="0" MARGINHEIGHT="0" HSPACE="0"
FRAMEBORDER="0" SCROLLING="no" width="600" height="65">
אני אישית ממליץ על שימוש בתוספים של וורדפרס, אבל גם זאת שיטה לא רעה.
תודה רבה על המידע המעניין.
הייתי שמח לקור מידע על קישור בין פרופיל הגוגל פלוס לבין האתר שלי.