
מומלץ לעדכן: התגלתה פרצת אבטחה בפלאגין פופולארי לוורדפרס
0 תגובות
/
פרצת אבטחה התגלתה בפלאגין הפופולארי לוורדפרס Essential Addons for …

מוגן: כיצד ליצור תוכן מוגן סיסמה בוורדפרס? ללא תוספים [1234]
מתוך אלפי הפונקציות של מערכת וורדפרס המצויינת, שאלה שאני נשאל לא מע…

מדריך וורדפרס – שימוש בתפריטים
אז היום נלמד להשתמש במודול התפריטים של וורדפרס - אחת הפונקציות הע…

מדריך וורדפרס – כתיבת פוסט חדש
בפוסט זה נלמד איך אנחנו מעלים פוסט חדש בוורדפרס, אחת הפונקציות…

מדריך וורדפרס – שימוש בוידג'טים
הפוסט הבא יעסוק בעוד אחד מהמרכיבים העיקריים של וורדפרס - הוידג'…

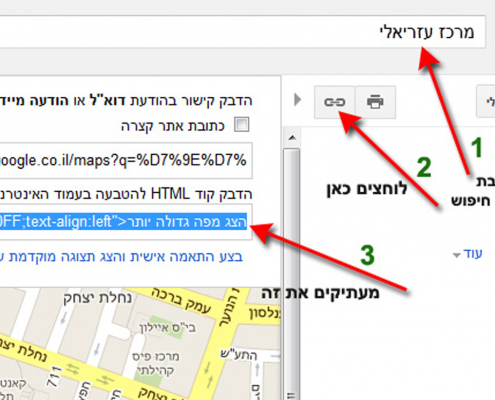
כיצד לשלב מפה דינאמית באתר שלך בתוך 2 דקות?
זה הולך להיות פוסט קצרצר אך חיוני מאוד לבעלי אתרים, בפוסט ז…

וורדפרס – הכרת המערכת והפונקציות
פוסט היכרות עם מערכת וורדפרס, בפוסט זה נסקור את המערכת ואת הפונק…





![ההנחיות הרשמיות של גוגל לגבי תוכן בינה מלאכותית 2023 [תרגום]](https://ybpmedia.com/wp-content/uploads/2023/02/c4i3oyhg3-80x80.jpg)









