מדריך וורדפרס – כתיבת פוסט חדש
בפוסט זה נלמד איך אנחנו מעלים פוסט חדש בוורדפרס, אחת הפונקציות העיקריות והשימושיות ביותר במערכת. וורדפרס בבסיסה נוצרה כמערכת בלוגים (קרי: נועדה על מנת לעלות פוסטים), ועם הזמן הפכה למערכת שניתן להטמיע עליה כמעט כל דבר ולכל יעוד, הודות לגמישות הפיתוח שבה – בניית אתרים הופך לתחום מהנה, יעיל ועוצמתי יותר. הפוסטים עדיין נשארו עיקר המערכת, בטח לא פעם ולא פעמיים שמעתם את המשפט "התוכן הוא המלך" וכך זה גם עובד באינטרנט.
כעת נלמד איך להעלות פוסט, הן מבחינה טכנית והן מספר טיפים להעלאת פוסט חדש באתר.
ראשית, על מנת להגיע למסך כתיבת פוסט חדש נלך ל: פוסטים > פוסט חדש בפאנל הניהול שלנו, נגיע למסך העלאת פוסט חדש – והנה זה מתחיל…
הכנה
מספר דברים שכדאי לעשות באופן חד פעמי (לפעמים הבאות זה כבר ישמר אוטומטית) על מנת להתאים את סביבת העבודה של הוורדפרס לצרכים שלכם.
אפשרויות תצוגה
הכותרת ואזור התוכן מקובעים במקומם, אך את כל תיבות התוכן האחרות ניתנות לגרירה ושחרור כדי לשנות את מיקומם, כמו כן ניתן לצמצם או להרחיב אותן על ידי לחיצה על שורת הכותרת של התיבה. שימוש בלשונית 'אפשרויות תצוגה' מאפשר להסתיר תיבות שונות ולהגדיר את פריסתן בטור אחד או 2 טורים.
הלשונית "אפשרויות תצוגה" נמצאת בצד שמאל למעלה של המסך וכך היא נראת: ![]() , התאימו את התצוגה בצורה הנוחה ביותר לכם והסתירו מהמסך אלמנטים מיותרים.
, התאימו את התצוגה בצורה הנוחה ביותר לכם והסתירו מהמסך אלמנטים מיותרים.
התאמת איזור הכתיבה
איזור הכתיבה (EDITOR) שלנו הוא בעצם האלמנט החשוב ביותר במסך זה, האדיטור של וורדפרס הוא מסוג WYSIWYG שזה אומר עורך ויז'אלי, ראשי תיבות של whay you see is what you get – מה שאתה רואה זה מה שאתה מקבל (באתר).
ניתן להתאים את גודלו שטחו של איזור הטקסט עי לחיצה וגרירה של הפינה השמאלית-תחתונה של איזור הטקסט, התאימו את גודלו למה שהכי נוח לכם.
- טיפ קטן, תנו כמה אנטרים כדי שיהיה קצת מרווח בעורך שיאפשר לכם לשחק עם מיקום הטקסט (בעין) ע"י פס הגלילה. לאחר מכן כמובן אל תשכחו למחוק את האנטרים לפני העלאת הפוסט כדי שלא יופיעו באתר.
- טיפ קטן שני – תוכלו להגדיל את העורך על מסך מלא, אם יותר נוח לכם ככה, ע"י לחיצה על הכפתור הזה בסרגל העליון של העורך –

הגדרת כותרת לפוסט
מאוד פשוט – נכתוב את הכותרת בשדה המתאים ונעבור הלאה, עדיף כמובן לתת כותרת מגרה אך עם זאת שתתמצת את הנושא המרכזי של הפוסט ממש בכמה מילים, מקסימום מילים שכדאי להשתמש בהן עבור כותרת – 10
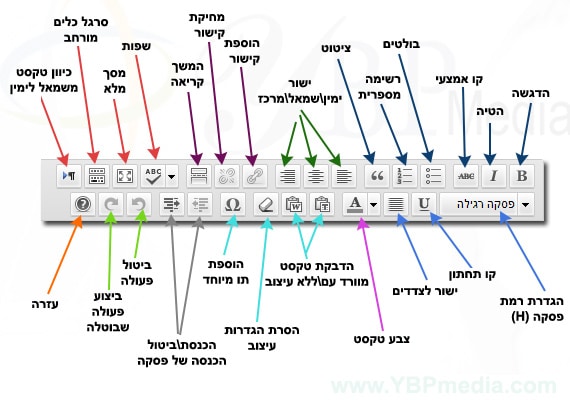
עורך טקסט
אז כפי שאמרנו – כמעט הכל אתם עושים דרך העורך, כעת נלמד על הכפתורים שלו ומה כל אחד מהם עושה.
על מנת להכיל אלמנט מסוים על מילה או תמונה, ראשית נסמן אותה (נכחיל אותה) ואז נלחץ על הפונקציה הרצויה בסרגלי העורך.
קיצורי מקשים חיוניים בעורך:
- ENTER = פסקה חדשה
- SHITF+ENTER = לרדת שורה (רווח של שורה)
- CRTL+C = העתקה
- CTRL+V = הדבקה
- CRTL+S = שמירה טיוטה
- CTRL+B = הדגשה
- CRTL+U = קו תחתון
- CTRL+Z = ביטול פעולה אחרונה
- CTRL+A = לסמן הכל
עוד אופציה יפה בעורך הטקסט הינה מונה המילים שנמצא בתחתית איזור הטקסט, בכל פעם שתלחצו ENTER או שתשמרו טיוטה – המונה יתעדכן ויציג לכם כמה מילים יש עד עכשיו בפוסט, לצד זה תוכלו גם לראות מתי הפעם האחרונה בה נשמרה טיוטה באופן אוטומטי.
שילוב תמונות וגלריות בתוך הפוסט
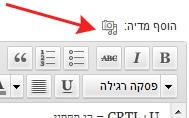
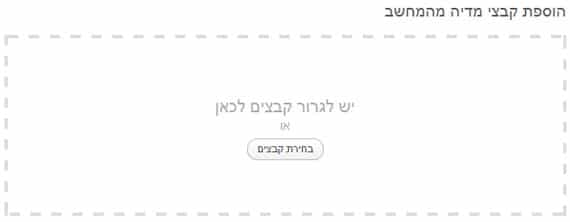
על מנת לשלב תמונות מהמחשב שלנו בתוך הפוסטים – צריך קודם כל להעלות אותם לשרת, על מנת לעשות זאת נלחץ על "הוסף מדיה" בצד ימין למעלה (מעל העורך) ואז נגיע למסך הוספת מדיה חדשה. מצורך צילומסך להמחשה ממש כאן משמאל.
* אם זוהי ההפעלה הראשוונה שלכם בוורדפרס – תגיעו כברירת מחדל למסך העלאת הקבצים הישן. לחצו שם על הלינק הכחול "החלף למעלה קבצים מרובים" והגיעו למעלה הקבצים החדש והנוח יותר של וורדפרס.
משם ההוראות די ברורות, אתם צריכים לבחור את הקובץ הספציפי (מתוך המחשב שלכם) ע"י לחיצה על הכפתור הלבן במרכז או לחליפין פשוט לגרור את הקובץ לתוך השטח המקווקו, ניתן אף לגרור מספר קבצים במקביל על מנת לשלב גלריה בתוך הפוסט (הסבר מפורט יותר לגבי גלריות בהמשך).
לאחר שהעלנו את התמונה נגיע למסך שתוכלו לראות כאן מצד שמאל (לחצו על התמונה לצפיה בגודל מלא). כעת נסקור את הפונקציונליות.
כותרת – כשמו כן הוא: קביעת הכותרת של התמונה, בחלק מהתבניות כיתוב זה יופיע באופן ויז'ואלי ובחלקן רק כבועית במעבר עכבר.
טקסט חלופי ALT – במידה והתמונה לא נטענת (מהשרת), זהו הטקסט שיופיע במקומה, הטמעת טקסט נכון בתגית זו טוב למנועי חיפוש ויכול לשפר הן את מיקום הפוסט והן את מיקום התמונה בחיפוש תמונות של גוגל. פשוט תארו את התמונה במילים פשוטות.
כיתוב -כיתוב שתוכלו להוסיף לתמונה, בחלק מהתבניות כיתוב זה יופיע באופן ויז'ואלי ובחלקן רק כבועית במעבר עכבר.
תאור – כאן תוכלו להוסיף תאור קצת יותר מורחב לתמונה, לאלו שאוהבים לשים לב לפרטים הקטנים – גם דבר שיכול לתרום לקידום במנועי חיפוש.
כתובת URL לקישור – כברירת מחדל יופיע קישור לתמונה עצמה (קובץ התמונה), אם ברצונכם לבטל זאת, פשוט מחקו את הכתובת והשאירו את השדה ריק. תוכלו כמובן גם לקשר את התמונה לכל קישור אחר שתרצו.
יישור – כאן תוכלו לקבוע את מיקום התמונה, לימין הטקסט, לשמאל הטקסט או ללא יישור – אז היא תופיע כבלוק פסקה משלה מבלי טקסט לצידה.
גודל – אם העלתם תמונה גדול מידי, הוורדפרס מציע לכם מספר גדלים מסויימים בהם תוכלו לבחור מבלי להעלות מחדש את הקובץ.
* ניתן להגדיר גדלים אלו (שוורדפרס תציע לכם) באופן גורף דרך הגדרות > מדיה בפאנל הניהול של האתר.
להכניס לפוסט – פשוטו כמשמעו: יכניס את התמונה לתוך הפוסט עם ההגדרות שהגדרנו לה.
מחיקה – ימחק את התמונה
שמור את כל השינויים – אם ברצונך רק לשמור את התמונה ולהשתמש בה אח"כ או בתור גלריה.
השתמש כתמונה ראשית – על זה בדיוק תדבר הפסקה הבאה…
הוספת תמונה ראשית (Thumbnail) לפוסט
תמונה ראשית הינה התמונה אשר משמשת כדי "לייצג" את הפוסט הן בקטגוריות, תגיות, סליידרים ולפעמים גם בסיידבר. לא תמיד תופיע תמונת התצוגה בפוסט שלכם אך כיום הרוב המוחלט של התבניות תומכות באופציה זו. כיצד נגדיר זאת?
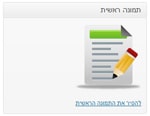
בצד שמאל למטה בד"כ נוכל לראות בלוק בשם "תמונה ראשית", שם נלחץ על לינק כחול בשם "בחר תמונה ראשית" ונגיע למסך שנראה בדיוק כמו מסך העלאת תמונה. הפרוצדורה הינה בדיוק אותה פרוצדורה, רק שלבסוף נלחץ על הלינק בכחול למטה "השתמש כתמונה ראשית", נמתין מספר שניות עד שנראה את התמונה שלנו מוקטנת בתוך הבלוק הצדדי הנ"ל. מצורף גם צילומסך להמחשה.
לאחר ההמתנה נוכל ללחוץ על כפתור X ולסגור את מסך העלאת התמונה.
* בכל תבנית שאתם משתמשים יש לוודא מהן גדלי "הטאמב" הרצויים עבור התבנית שלכם באופן ספציפי.
העלאת גלריות
על מנת להעלות ולשלב גלריות לפוסט מה שאתם צריכים לעשות זה:
- להיכנס למעלה התמונות ולגרור לתוכו את התמונות אותן אתם רוצים לשלב בתוך הפוסט
- לאחר העלאת כל התמונות יש ללחוץ על הכפתור הלבן "לשמור את כל השינויים" שיעביר אתכם למסך הוספת הגלריה.
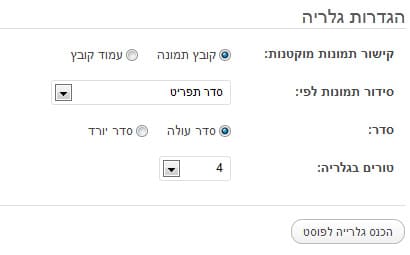
- במסך זה סמנו את כפתור הרדיו (כפתור עגול) על האופציה "קובץ תמונה", קבעו את מספר הטורים להצגה ואת סדר התצוגה, ואז לחצו על כפתור "הכנס גלריה לפוסט" מצורף גם צילומסך להמחשה:
-
בכל תבנית הגלריה תוצג באופן אחר וכן אופן התצוגה יכול להיות מושפע מפלאג כזה או אחר אשר מותקן על המערכת.
עריכת HTML
העורך המובנה של וורדפרס מציע לנו גם אפשרות לערוך את הפוסט, או יותר נכון את הקוד היוצר את הפוסט בצורה HTMLית, לא מומלץ לגעת בזה אם אין לכם ידע בקוד, אך אם זאת יש כמה שימושים נפוצים באופציה זו, כאשר הבולטת בהם הינה שילוב סרטון יוטיוב באתר.
* הגרסאות החדשות של וורדפרס כבר סוגרות את הפינות ויוצרות נגן באופן אוטומטי ע"י הדבקת קישור אליו. אבל… בגרסאות שזה לא קורה או מקבל חסימה מסוימת בגלל השרת, נוכל לעשות זאת כך:
- נלך לעמוד הסרטון הרצוי ביוטיוב, שם נלחץ מתחתיו על "שתף (SHARE) ואז על הטמע (EMBED), נעתיק את הקוד שיוטיוב יתן לנו ואז ניגש שוב לעורך של האתר, ניתן להגיע אליו כפי שאתם יכולים לראות בצילומסך משמאל, ע"י לחיצה על כפתור שממוקם בצד שמאל למעלה של העורך שלנו.
- בעורך הטקסט שלכם עדיף להשאיר סימון, משהו כמו "=====" לאיזור בו אתם רוצים להטמיע את הסרטון – ורק לאחר מכן להיכנס לאיזור ה HTML.
- לאחר שנכנסנו נוכל לזהות את הסימון שלנו – נסמן אותו ובמקומו נדביק ("הדבק") את הקוד שהעתקנו מיוטיוב.
- נחזור לעורך הויז'ואלי ע"י הקלקה על הלינק "עורך ויזואלי" בראש העורך.
- עכשיו נראה שם איזור צבוע בצהוב – זה בעצם הסרטון שלנו 🙂 הוא יוצג כנגן בתוך האתר שלכם ברגע שתפרסמו את הפוסט. הנה… נפנק אתכם גם בדוגמא לנגן מוטמע לצורך המחשה וזה אפילו אחלה טראק 😉
תוכלו לשתול בצורה הבאה כמובן כל כל סקריפט או קוד אשר תחפצו בו.
קישורים
על מנת להכניס קישור לתוך הפוסט אנחנו צריכים קודם כל להוסיף אובייקט שלחיצה עליו תקשר לאן שאנחנו רוצים, זה יכול להיות טקסט או תמונה.
איך לקשר תמונה כבר למדנו. כעת נלמד איך לקשר טקסט.
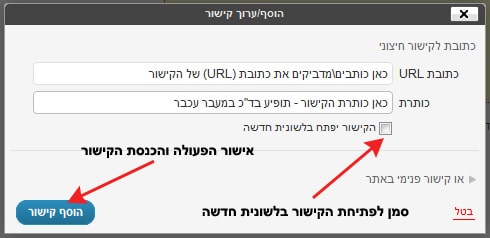
- ראשית כותבים את "טקסט העוגן" – אותן המילים מהן נרצה להוציא קישור, ואז נסמן אותן עם העכבר, לאחר מכן נלחץ על האייקון הזה בסרגל העליון של העורך, שיעביר אותנו לחלונית הוספת קישור חדש –
 .
. - כעת תיפתח לנו החלונית הזו, את ההסברים של מה כותבים ואיפה כבר תוכלו לראות בצילומסך:
-
אין כמובן הגבלה למספר הקישורים שתוכלו להוסיף בתוך פוסט.
תגיות וקטגוריות
אחד הדברים החשובים באתר, הן בשביל הסדר למען הגולשים באתר והן בשביל קידום האתר והנראות מול מנועי חיפוש.
התפעול הוא מאוד פשוט – פשוט גשו לבלוק עם הכותרת "תגיות" (מצורף צילומסך להמחשה משמאל) כתבו את התגיות שלכם כאשר אתם מקישים על ENTER לאחר כל תגית.
אם ברצונכם למחוק תגית שכבר נוצרה – פשוט הקישו על האיקס (X) שלצידה.
כיצד נשתמש נכון בתגיות?
תגיות הינם ההקשרים נושאים של המאמר שזה עתה כתבנו, עדיף לכתוב אותם בצורה כזו ולא בכל צורה אחרת. למה הכוונה? ישנה תאוריה (די מבוססת) בקידום אתרים שאומרת שככל שגוגל מאנדקס יותר תוכן רלוונטי (לביטויים בהם אתה מקדם) תחת האתר שלך – כך הוא יתקדם יותר…
אז מה עושים מקדמי אתרים חלטוריסטים? פשוט כותבים פוסט קצר של 200-300 מילים ומכניסים לו משהו כמו 40-50 תגיות רק על מנת שגוגל יסרוק – לא מומלץ לעשות את זה! שכן עם הזמן גוגל יזהה תגיות אלו כתגיות ספאם וזה יכול רק לגרוע ולהוריד לך מדירוג האתר.
פשוט חשבו על המילה אסוציאציה – אם היו אומרים לכם להגדיר את הפוסט במילה אחת – איזה הקשר הייתם מצמידים לו? התגיות הינן בעצם תת פילוחים של הפוסט שלך וכך צריך להתייחס אליהן.
קטגוריות
הקטגוריות הינן הפילוחים הראשיים באתר שלך ומתוות את הנושאים עליהם אתה כותב באתר, ניתן להוסיף קטגוריות חדשות ע"י שימוש ב פוסטים > קטגוריות בממשק הניהול או הכנסה מהירה ע"י בלוק "קטגוריות" במסך "פוסט חדש" (עליו מדבר פוסט זה).
ישנן לא מעט תאוריות לגבי מה "מתאנדקס יותר טוב בגוגל – קטגוריות או תגיות, אך למה ליפול בין בכיסאות? עדיף להשקיע בשניהם. חשבו טוב על אילו נושאים מרכזיים אתם הולכים לכתוב באתר שלכם ופלחו אותו בהתאם ע"י פתיחת קטגוריות חדשות וההיררכיה שלהן (פוסט שלם על קטגוריות יעלה בקרוב). חשבו הן מנקודת מבט של גולש והן מבחינת תחומי הידע שלכם וכך תדעו להדגיש לקטלג בקטגוריה או בתת קטגוריה באתר.
עריכת URL
בסעיף זה נלמד איך לערוך את הכתובת ה URL של כל פוסט ופוסט ספציפית, דבר שבד"כ עוזר מול מנועי חיפוש וגם עדיף כאשר משתפים במדיה החברתית (בעיקר בחו"ל).
אז הנה צילומסך שממחיש כיצד ניגש למסך העריכה של היואראל, ממש בין כותרת הפוסט לעורך הויז'ואלי.
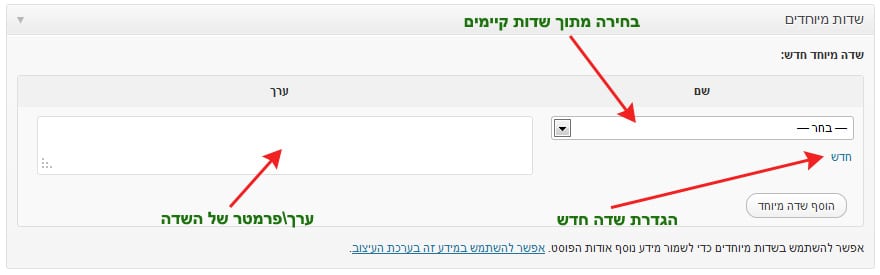
שדות מיוחדים
שדות אלו משמשים עבור ערכות עיצוב מסויימות ויכולים למשוך את הפרמטרים האלו בכל מיני צורות, בתשעים אחוז מהשימושים זה נעשה ע"י ערכת העיצוב שאיתה גם יבוא מדריך שמגדיר אילו שדות (שמות של שדות) אתם אמורים להגדיר ואילו ערכים לתת להם ומה כל ערך עושה. אין הגבלה למספר השדות המותאמים אישית שניתן להוסיף לפוסטים וכך עושים זאת:
לאחר פעולה זו כמובן נלחץ על הכפתור הלבן "הוסף שדה מיוחד" על מנת להוסיף את השדה ולקבל מסכון עם אופציה להוספת שדה חדש. ישנן גרסאות וורדפרס שבהן יש בעיה מסויימת עם השדות המיוחדים ועל פתרון הבעיה הזו כבר עלה פוסט בבלוג.
הגדרות דיון
מסכוןבלוק מאוד פשוט בו נוכל להגדיר אם הפוסט יהיה פתוח לטוקבקים (תגובות) או לא וכן אם יהיה פתוח לטראקבקים (קישורים לפוסטים שקישרו אליך). נעשה זאת ע"י סימון פשוט של V בתיבות המיועדות לכך.
* אם אינכם רואים תיבה זו – נזכיר שוב, לחצו על כפתור "אפשרויות תצוגה" בצד שמאל למעלה של המסך ולאחר מכן סמנו V על הבוקסה דיון.
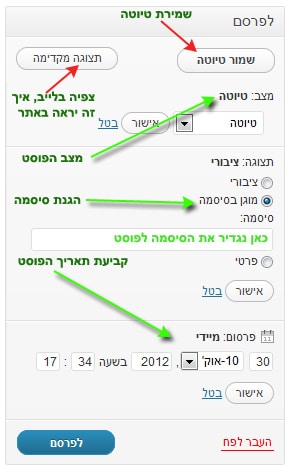
פרסום הפוסט
טיוטה ותצוגה מקדימה – לפני פרסום הפוסט ישנה אפשרות לשמור אותו כטיוטה וכן להציג אותו כתצוגה מקדימה באתר. הבוקסה של פרסום והגדרות הפוסט מופיעה באופן גורף בצד השמאלי העליון של המסך לצד עורך הטקסט, בחלקו העליון תוכלו לראות 2 כפתורים המאפשרים לכם לשמור טיוטה או להציג את התצוגה המקדימה שתראה בדיוק כפי שהיא הולכת להראות באתר שלכם – עוד לפני שהגולשים יוכלו לצפות בכך.
אופציות נוספות של פרסום ניתן לראות ע"י הקלקה על כותרתן בבלוק היעודי לכך (מצב תצוגה פרסום) יופיע כפתור "עריכה" לצד אלו, שיאפשר לכם להגדיר שם את הפרמטרים. בצילומסך מצד שמאל תוכלו לראות את בלוק הגדרות הפרסום פתוח כולו ואת ההגדרות שניתן להגדיר בו.
הגנת סיסמה – תוכלו להגדיר אם הפוסט יהיה נגיש לעיני כל ע"י לחיצה על האופציה "ציבורי" במסכון בלוק הפרסום או פרטי, קרי: שרק אתם תוכלו לראות בתור מנהלים, או מוגן ע"י סיסמה.
שינוי תאריך – תוכלו לשנות את תאריך פרסום הפוסט. אופציה זו משמשת אתכם אם אתם מעבירים אתר ישן לחדש ומשודרג על מערכת וורדפרס או מקימים אתר בסגנון "טיימליין" שניתן ללכת איתו אחורה בזמן לתקופות רחוקות יותר. פונקציות אלו יכולות לשמש אתכם יפה מאו דאם הולכים כמה דעדים קידמה עם התכנות וכן בהתאם לתוכן האתר.
המלצות לכתיבה ואופטימיזציה נכונה
שלבו תמונות בפוסט – אף אחד לא אוהב לקרוא טקסט משעמם באורך הגלות, בטח לא מול מסך מחשב – זה לא ספר שמגרה לכם את הדימיון, מחשב, ובמיוחד היום זו התרבות של "כאן ועכשיו", שלבו המחשות ויז'אליות בתור הפוסט שלכם בדמות תמונות להמחשה, המלצה: פחות או יותר על כל 200-300 מילים – שלבו תמונה מסויית בתווך הפוסט.
אם תשלבו את התמונה בצורה נכונה (על כך גם הוסבר בפוסט זה) – תוכלו גם לשפר את המיקומים שלכם במנועי חיפוש ע"י כך.
שלבו יוטיוב – גם סרטונים הם המחשה מעולה, נסו לשלב סרטונים בתוך הפוסטים שלכם מתוך מאגר הוידאו הגדול ביותר בעולם – יוטיוב!
קישורים פנימיים – אם אתם עושים גם קידום אתרים לאתר שלכם, כדאי לכם גם לקשר לעמודים פנימיים בתוך האתר שלכם. קישורים פנימיים הרלונטיים לנושא הפוסט יוכלו לשפר את המיקום שלכם במנועי חיפוש. קישורים פנימיים הינם קישור של טקסט עוגן רלוונטי לפוסט רלוונטי אחר מתוך האתר שלכם. תמיד גם תוכלו לחזור אחורה בזמן ולערוך פוסטים שכבר כתבתם ולהוציא מתוכם קישורים פנימיים לפוסטים שזה עתה נוצרו.
אל תפריזו שלבו מקסימום 3-4 קישורים פנימיים בכל פוסט על מנת לקבל אפקט מיטבי בגוגל.
תצוגה מקדימה – תמיד השתמשו באופציית התצוגה המקדימה באתר שלכם לפני העלאת הפוסט על מנת לראות איך הפוסט "מתלבש" באתר שלכם, קרי: ערכת העיצוב הספציפית שלכם, לכל ערכת עיצוב יש את הניואנסים שלה, עדיף שתצפו בלייב לפני שאתם לווחצים על כפתור "לפרסם".
הגענו לסוף, בתקווה שכל הפינות נסגרו לגבי העלאת פוסט חדש, כמובן אם יש שאלות לגבי כל דבר במערכת וורדפרס – מוזמנים לשאול בתגובות ונשמח לענות 🙂
וזהו, לסיום כל מה שנותר לכתוב זה…. כתיבה מהנה 🙂
























![ההנחיות הרשמיות של גוגל לגבי תוכן בינה מלאכותית 2023 [תרגום]](https://ybpmedia.com/wp-content/uploads/2023/02/c4i3oyhg3-80x80.jpg)











פוסט מצויין עם המון טיפים טובים ופירוט רחב על כל אופציה.
אני בספק אם לקוחות יתאמצו ויקראו את כל הפוסט אבל מה שבטוח שזה שאנשים שלא מבינים וצריכים עזרה יגיעו אלייך מגוגל וישמחו 🙂
פשוט מקסים!
איזה פוסט מושקע יא תותח.
מעכשיו כל לקוח חדש שמתחיל לעבוד עם וורדפרס יקבל קישור ישירות לכאן ואז נמשיך לדבר 🙂
אחד הטובים שראיתי! נכנס לכל הפרטים הקטנים
יופי של מדריך יצרת יואב !
שלחתי לך באמצעות המייל קובץ. מקווה שתמצא בו תועלת.
תודה על המדריך. אני אפנה אליו את כל הלקוחות שלי שיש להם בלוג וכל היום שואלים שאלות.
כדי לשקול אפשרות להדפסה או שמירה כ PDF של המדריך.
כל הכבוד על העבודה הקשה כמובן שלא הספקתי עדיין לקרוא וליישם כי אני צריכה קודם להבין מה זה פוסט, אבל בעקרון כל הכבוד לך על המאמצים תודה. אני מקווה שאפשר יהיה לשמור זאת ולהגיע אליו יותר מאוחר על מנת להתאמן. דליה
מקיף, מפורט ומושקע!
סחתיין.
משתף אצלי בדף: https://www.facebook.com/OneOnOne.Marcom
בס"ד
אכן מאמר מקיף וממצה את כל הנקודות להסבר עד לקטנה ביותר!
אם תמשיך כך, לא ישארו לך עוד לקוחות, זה כבר פשוט לבד… (סמייל מחייך)
כיצד אני עושה במקומות אחרים באתר שיהיה עמוד תצוגת תקצירי פוסטים אחרונים, כמו בדף הבית שמופיעות שם רשימת הפוסטים (תקציר)?
נניח התפריט הוא: א, ב, ג. כאשר ילחצו על א – יעברו לעמוד בו רשימת הפוסטים האחרונים בנושא א. כשילחצו על ב – יעברו לעמוד בו רשימת הפוסטים האחרונים בנושא ב.
תודה מראש
פוסט מצויין למתחילים תודה רבה.
היי יואב תודה על הפוסט הוא מאוד עוזר. באתר באינטרנט יש לי סוג של גודל גופן קטן יחסית .רציתי לשאול איך אני יכולה להגדיל את את גודל הגופן כבררת מחדל באתר האינטרנט שלי , כמו למשל גודל הכתב שבו אתה משתמש? תודה רבה .
אפשר לעשות את זה בהמון דרכים:
1. ברוב בתבניות כיום אפשר פשוט לערוך את זה דרך הגדרות תבנית (בד"כ מופיע תחת "עיצוב").
2. עם קצת ידע בקוד אפשר לעשות את זה דרך CSS
3. פחות מומלץ אבל אפשר להתקין פלאגין ייעודי לשליטה גלובלית על הפונטים באתר, במידה ולא רוצים להתעסק עם קוד. מה שאפשר לעשות בלי פלאגינים – עדיף בלי.
4. גם בפוסטים עצמם בעורך של וורדפרס יש אפשרות לקבוע את גודל הפונטים בפוסט עצמו.