מדריך וורדפרס – שימוש בתפריטים
אז היום נלמד להשתמש במודול התפריטים של וורדפרס – אחת הפונקציות העיקריות המשפיעות על חווית המשתמש והן מקלות עליו על הניווט באתר. ע,י התפריטים גם נוכל להדגיש מוצרים שירותים ודפי מידע שחשובים לנו יותר או פחות ע"י יצירת היררכיה, וכן לסדר כמות גדולה של חומר בצורה יפה ונוחה לעין (למשל: במעבר עכבר), כך שפונקציה זו כמובן נוכעת גם בפאן העיצובי של אתר האינטרנט שלנו.
מתחילים…
כיצד ליצור תפריט חדש ולהגדיר אותו באתר?
ראשית ניגש בפאנל הניהול שלנו ל: עיצוב > תפריטים, שם נגיע למסך ניהול התפריטים ונתחיל במלאכה…
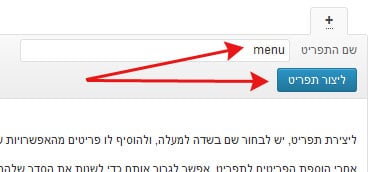
אם עדיין לא הוגדרו תפריטים באתר: ראשית נזין בשדה הטקסט שיופיע למעלה את שם התפריט (שם זה לא יופיע באתר עצמו, רק בממשק הניהול), ולאחר מכן נלחץ על הכפתור הכחול של "ליצור תפריט". ראו צילומסך משמאל.
אם כבר הוגדרו לנו תפריטים באתר (נגיד ע"י בונה האתר), ואנחנו רוצים ליצור תפריט נוסף – לחץ על כפתור ה "+" אשר מופיע מעל שדה הטקסט. ראו למעלה בצילומסך.
כעת, לאחר שיצרנו תפריט – אנחנו צריכים להגדיר את מיקומו באתר. כל ערכת עיצוב (תבנית) מגיעה עם מיקומים שונים לתפריטים ומספר איזורים שונה לתפריטים. באיזורים אלו נוכל לשלב את התפריטים שיצרנו. כיצד נעשה זאת?
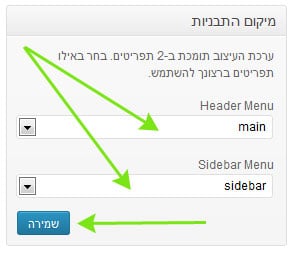
לאחר שיצרנו את התפריטים הרצויים – הם יופיעו לנו בתיבת בחירה בצד הימני של מסך התפריטים (ראו צילומסך משמאל). בקוביה זו נראה את איזורי התפריטים העומדים לרשותנו בערכת העיצוב שלנו, למשל בדוגמה יש לנו 2 תפריטים (header, sidebar), נגדיר איזו תפריט אנחנו רוצים בכל איזור ונלחץ על שמירה.
כעת התפריט נוצר והוגדר מיקומו בתבנית, קרי: התפריט שלנו פעיל ואנחנו יכולים להתחיל להוסיף לו אלמנטים וע,י כך בעצם לשלבם באתר.
כיצד נשלב אלמנטים שונים בתפריט?
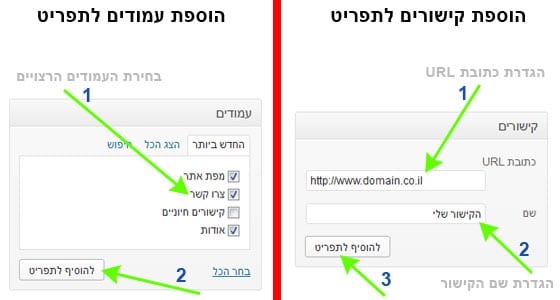
ישנם 3 סוגים של אלמנטים שניתן לשלב בתפריטים של וורדפרס: קישורים, עמודים, קטגוריות. כעת ניגע בכל אחד מהם בקצרה ולאחר מכן צילומסך של איך לשלבם באתר. את "הבלוקים" המאפשרים לשלב אלמנטים אלו אנו נראה בצידו הימני של מסך התפריטים, בדיוק מתחת לקוביה בה מגדירים את מיקום התפריט באתר.
קישורים: כאן ניתן בעצם להכניס קישור אבסולוטי (פנימי או חיצוני) לתפריט, פשוט להזין כתובת URL ואת שם הקישור ולשלבה ע"י לחיצה על "להוסיף לתפריט".
עמודים: מאפשר לנו לבחור מבין העמודים שיצרנו באתר ולשלב אותם בקליק. פשוט נסמן ב V את העמודים הרצויים אותם אנחנו רוצים לשלב בתפריט ונלחץ על הכפתור הלבן "להוסיף לתפריט".
קטגוריות: בעצם מעין ארכיון פוסטים, עמוד בו יופיעו פוסטים בסדר כרונולוגי, למשל: קטגוריית "בלוג" או "מאמרים" אותה אנחנו רוצים לשלב בתפריט. גם כאן, פשוט נסמן ב V את הקטגוריות אותם אנחנו רוצים להוסיף לתפריט ונלחץ על "להוסיף לתפריט".
והנה גם צילומסך קטן להמחשה: (קטגוריות ועמודים מוסיפים בדיוק באותה צורה).
* אם עדיין לא פתחתם קטגוריות באתר – תוכלו לעשות זאת ע"י גישה ל: פוסטים > קטגוריות, בממשק הניהול.
כיצד מוסיפים תמונות ואלמנטים גרפיים לתפריט?
אם אנחנו רוצים להוסיף קצת אלמנטים גרפיים לתפריט שלנו (כמו למשל כפתורים גרפיים שיצרנו) בוורדפרס ולא להסתפק בטקסט פשוט – נוכל לעשות זאת מהבלוק של הוספת קישורים.
א. נגדיר את כתובת ה URL של לקישור
ב. בשדה השני, במקום להגדיר שם – נכניס את הקוד הבא:
<img border="0" src="http://www.domain.co.il/image.jpg">
כאאשר מה שבכתום זוהי הכתובת ה URL (הנתיב) של התמונה גרפיקה שהעלנו. אם אתם רוצים להעלות גרפיקה חדשה מבלי שימוש ב FTP, דרך הממשק של וורדפרס, פשוט גשו ל: מדיה > קובץ חדש, שממשק הניהול.
לאחר שהגדרנו הכל כמובן נלחץ על "להוסיף לתפריט".
כיצד נקבע מיקום והיררכיה של אלמנטים בתפריט?
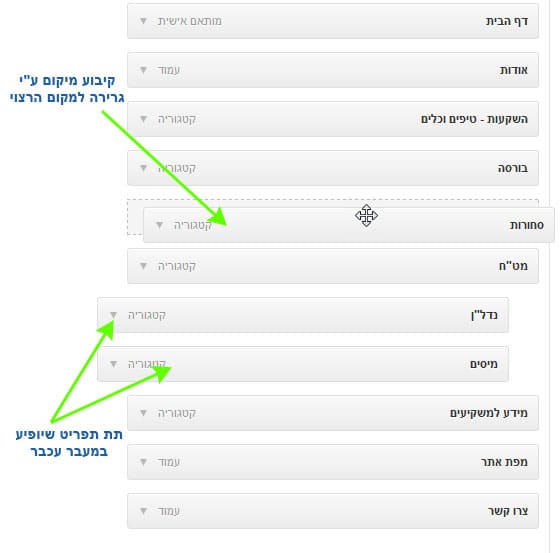
לאחר שהוספנו את האלמנטים לתפריט, הם יופיעו בצורה של בלוקים בצידו השמאלי של המסך (עוד מעט מגיע גם צילומסך). את האלמנטים האלו פשוט נגרוד למיקום הרצוי התפריט שלנו ובכך נקבע את סדר הצגתם באתר. העליון = הימני ביותר וכך הלאה…
עם האלמנטים הושנים נוכל "לשחק כמה שנרצה ע"י גרירתם למעלה ולמטה עד להשגת התוצאה הרצויה.
הגדרת תפריט משנה: תפריט זה יופיע באתר במעבר עכבר מעל האלמנט שמעליו בהיררכיה, (אתם יכולים לראות המחשה כאן בראש העמוד, למשל עברו עם העכבר מעל "שירותים משלימים" ותראו את תפריט המשנה).
כדי להגדיר תפריט משנה פשוט נזיז את הבלוקים טיפה שמאלה ומתחת לבלוק שמעליו בהיררכיה. למשל: אם ארצה להגדיר את "מאמרים" מתחת ל "בלוג", פשוט אקח את "מאמרים" ואגרור אותו לצידו התחתון-ימני של הבלוק "בלוג". מצורף כמובן גם כאן צילומסך משמאל להמחשה (לחצו להגדלה).
הוספת עמודים באופן אוטומטי לתפריט
טריק קטן שיכול לחסוך קצת התעסקות עם התפריטים בכל פעם שאתם מוסיפים עמוד חדש: כאשר אתם יוצרים תפריט חדש, תוכלו לראות תיבת סימון V בחלק העליון של המסך האומרת "להוסיף אוטומטית עמודים (מהרמה הראשונה)", סימון של תיבה זו יגרום להוספה אוטומטית לתפריט של כל העמודים שתיצרו מעתה באתר.
עד כאן מדריך השימוש בתפריטים בוורדפרס. יש שאלות? בטוקבקים 😉













![ההנחיות הרשמיות של גוגל לגבי תוכן בינה מלאכותית 2023 [תרגום]](https://ybpmedia.com/wp-content/uploads/2023/02/c4i3oyhg3-80x80.jpg)












היי אני די חדש בוורדפרס ורק לאחרונה מנסה לעצב אתר לבד
תודה רבה על ההסבר והתמונות מאוד ברור מקצר לי תהליכים
די הלכתי בסיבובים והתמונות ממש עוזרות.
רציתי לשאול כיצד אני יכול להוסיף תפריט צדדי עם כפתורים ולא רק את הכותרות של האתר ?
בברכה
אמיר