מדריך וורדפרס – שימוש בוידג'טים
הפוסט הבא יעסוק בעוד אחד מהמרכיבים העיקריים של וורדפרס – הוידג'טים. הוידג'טים הם בעצם אלמנטים שניתן להטמיע באיזורים המיועדים לכך (בכל תבנית זה משתנה), לרוב בסיידבר (הבר הצדדי של המערכת), דבר אשר ברוב התבניות יופיע באופן גורף בעל הקטגוריות פוסטים עמודים של האתר. היתרון של הויד'טים מאפשר לנו שליטה קלה יותר על הסקיצה הכללית של האתר וכן על איזורים מסויימים המיועדים לכך.
בהרבה מקרים יש גם תבניות המגיעות עם וידג'טים שיעודיים להן וכן ניתן להוסיף אלמנטים חדשים (שאינם מובנים במערכת) לוידג'טים ע"י התקנת תוספים.
אז ראשית: איך אנחנו מגיעים לאיזור הניהול של הוידג'טים?
בפאנל הניהול נעבור עם העכבר מעל "עיצוב" ואז נלחץ על "וידג'טים".
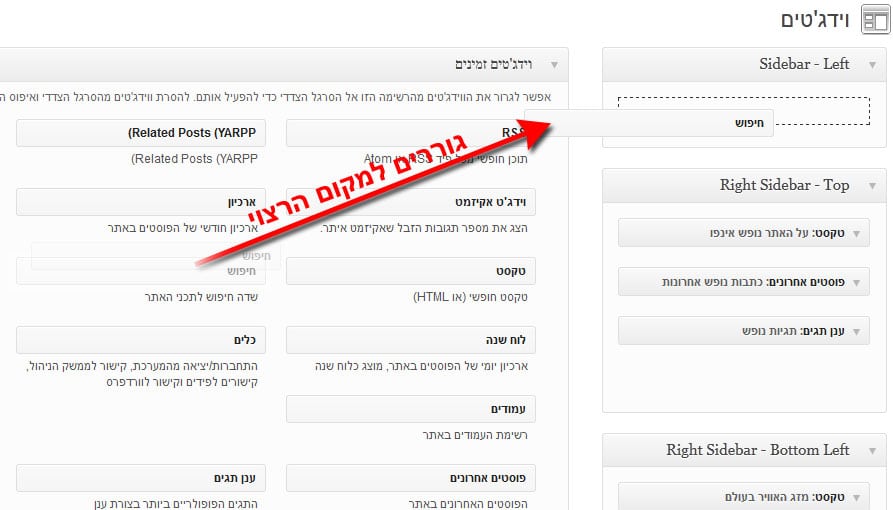
נגיע למסך הוידג'טים אשר יהיה מחולק לשני חלקים:
- איזורי הוידג'טים השונים בתבנית (העמודה הצרה יותר) – אליהם ניתן לגרור אלמנטים שונים ולהטמיע.
- מגוון הוידג'טים אשר עומד לרשותנו (העמודה הרחבה יותר) – אותו נוכל לגרור וליישם להטמיע באתר.
ההטמעה עצמה מתבצעת ממש בקלות, ע"י לחציה עם העכבר על הוידג'ט הרצוי וגרירה שלו אל האיזור בו נרצה להטמיע אותו.
מהם איזורי וידג'טים וכיצד נזהה אותם ונטמיע בהם אלמנטים?
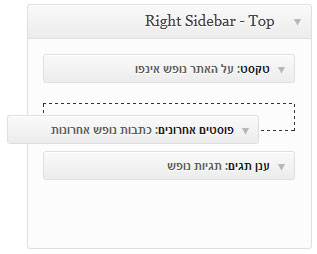
איזורי וידג'טים הינם איזורים הקבועים בתבנית, בהם ניתן לשלב אלמנטים בקלות, בכל תבנית ישנם מספר שונה ומיקום שונה של איזורי הוידג'טים, בצילומסך מטה תוכלו לראות את ההיררכיה של איזורי הוידג'טים והאלמנטים המוטמעים בתוכם.
למשל: תחת האיזור right sidebar top (סיידבר ימני עליון) מוטמעים האלמנטים: טקסט, פוסטים אחרונים וענן תגים.
ראשית נגרור את האלמנט למקום הרצוי (האיזור הרצוי) ואח"כ נקבע לו את ההגדרות.
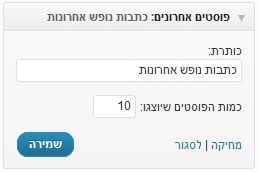
במקרה הזה למשל גררתי את הוידג'ט לסיידבר השמאלי של האתר והטמעתי בו אלמנט של קוביית חיפוש. לאחר שגררנו ומיקמנו את האלמנט – תיפתח פנינו בוקסה המאפשר לנו לקבוע את אפשרויות הוידג'ט. מצד שמאל מצורפת דוגמה לבוקסת האלמנט "פוסטים אחרונים" וכיצד נכוון את ההגדרות שלה.
ראשית כמובן נבחר את הכותרת – תחתיה יופיע תוכן הוידג'ט אלמנט.
לאחר מכן, במקרה זה, נקבע כמה פוסטים אחרונים אנחנו רוצים שיוצגו. ולאחר מכן כמובן נלחץ על "שמירה" לאישור הפעולה.
הוידג'טים הנפוצים ואופן השימוש בהם:
פוסטים אחרונים – מציג את המאמרים האחרונים שכתבת באתר, הוראות שימו לעיל.
ענן תגים – מציג את ענן התגים של האתר (תוכלו לראות דוגמה כאן בתחתית העמוד). כאן נוכל לקבוע את כותרת הוידג'ט, למשל במקרה כאן למטה "תגיות בניית אתרים". מעבר לכך נוכל להופיע אם התצוגה תהיה בתור ענן או בתור קטגוריות. תצוגת ענן "מנפחת" תגיות אשר תחתיהן יש הרבה פוסטים ביחס לתגיות האחרות באתר. תצוגת קטגוריות מציגה את כולם באותו גודל.
RSS – מאפשר לכם להציג עדכונים ממקור חיצוני, זה יכול להיות הסטטוסים האחרונים שלכם בפייסבוק, זה יכול להיות מאתר חדשותי או כל ערוץ RSS (פיד) אחר שאתם רואים לנכון לשלב באתר. בהטמעה זו גם נגדיר כמובן את הכותרת בשדה "כותרת לפיד" ובשדה "כתובת URL לפיד" נדביק את כתובת ה RSS הרצויה. אם אתם רוצים לזהות כתובת RSS באתר מסויים – בד"כ אתם צריכים ללחוץ על האייקן הזה: ![]()
לאחר מכן נוכל לקבוע את כמות הפוסטים שיוצגו ואילו חלקים מהפיד להציג (תוכן מחבר תאריך).
לוח שנה – מציג לכם קלנדר כאשר כל תאריך בו יצרתם פוסט יהיה "לחיץ", ויציג את כל הפוסטים שנוצרו באותו תאריך (גם אם זה רק אחד), בבוקסה של וידג'ט זה צריך להזין רק את הכותרת.
טקטס HTML – את הקשה השארנו לסוף 🙂 , וידג'ט זה מאפשר לכם להכניס טקסט חופשי (עם זה אין שום בעיה) או קוד HTML שיוטמע באיזור הוידג'ט. גם זה לא מסובך לעוסקים בעניין אך הפוסט כמובן פונה דווקא לאילו שאין להם ידע בקוד, ולכן נציג כאן כמה טריקים פשוטים להטמעה אצלכם באתר, ע"י שילוב קוד HTML באתר תוכלו לשלב כמעט הכל:
איך מטמיעים תמונהות או גרפיקה בתוך וידג'ט?
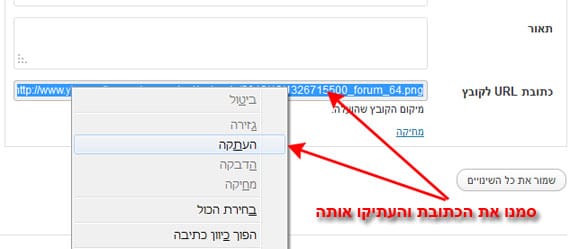
ראשית אנחנו צריכים להעלות את התמונה לשרת, אם אתם רוצים לעשות את זה ע"י מעלה הקבצים של וורדפרס – לכו ל: מדיה > קובץ חדש. העלו את הקובץ למחשב ולאחר שעלה, העתיקו את כתובת ה URL שלו, מצורף צילומסך להמחשה:
לאחר שהעתקנו את הכתובת נשלב בגוף הוידג'ט את הקוד הבא:
<img border="0" src="http://www.website.com/image.jpg">
כאשר במקום מה שמסומן בכתום (בין המרכאות), נעשה "הדבק" על כתובת התמונה שזה עתה העלנו.
אם נרצה להטמיע תמונה גרפיקה שגם יהיה ניתן ללחוץ עליה – נשתמש בקוד הבא:
<a href="http://www.website.com/"><img border="0" src="http://www.website.com/image.jpg"></a>
כאשר המקום מה שמסומן בכתום נעשה "הדבק" של כתובת התמונה, ובמקום מה שמסומן בכחול נזין את כתובת האתר דף אליו אנחנו רוצים לקשר.
כיצד נשלב פלאש בתור וידג'ט?
גם כאן אנחנו צריכים להעלות ראשית את קובץ המקור של הפלאש ע"י כניסה ל: מדיה > קובץ חדש, וגם כאן נעתיק את כתובת ה URL של הקובץ, ונטמיע אותו ע"י הקוד הבא:
<embed src="http://www.website.com/file.swf" menu="false" quality="high" width="200" height="300" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /></embed>
המקום הכתובת הכתום נעשה "הדבק" על הקוד שלנו ובמקום הפרמטרים המסומנים באדום נוכל לשנות את הגובה והרוחב של התצוגה באתר, כל אחד יכול לשנות למה שירצה בהתאם לשטח הוידג'ט שמוקצה לו בתבנית. בגדול – לא מומלץ להשתמש בפלאש כיום, אבל אם בכל זאת אתם רוצים…
כיצד נשלב סרטון יוטיוב בסיידבר?
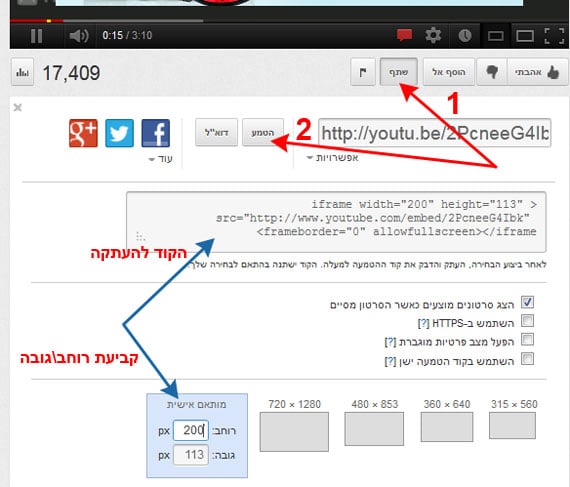
ראשית נגלוש לעמוד הסרטון ביוטיוב, מתחת לאיזור הוידאו נוכל למצוא את כפתור השיתוף ומתחתיו את כפתור ההטמעה, אשר יאפשר לנו לשלב את הסרטון באתר שלנו ואף לקבוע לו את הפרמטרים. מצורף צילומסף להמחשה:
את הקוד אשר תקבלו (תעתיקו) מיוטיוב תדביקו בדיוק כמו שהוא באיזור ה HTML של הוידג'ט וכמובן לחצו בסוף על שמירה.
קיבוע מיקום וסדר האלמנטים וידג'טים
מיקום וסידור האלמנטים נעשה ע"י גרירה ושחרור פשוטים של האלמנטים במקום הרצוי. לחצו על האלמנט שאתם רוצים "להזיז" גררו ושחררו אותו אל תוך המסגרת המקווקוות שתופיע במקום הרצוי לכם. למשל בצילומסך מצד שמאל – מיקמתי את האלמנט של "פוסטים אחרונים" מעל "ענן תגים" ומתחחת ל "טקסט".
כיצד ניתן לשנות הגדרות של וידג'ט אלמנט לאחר שכבר הוטמע?
גם זה מאוד פשוט, הביטו שוב בצילומסך כאן מצד שמאל, תוכלו לראות שמצד ימין של כל בוקסה מופיעה חץ קטנה צהובה – לחצו עליה, ואפשרויות הבוקסה יפתחו בפניכם לעריכה. כמובן שלאחר העריכה יש ללחוץ על כפתור השמירה.
כפי שהוזכר בתחילת הפוסט – ניתן להוסיף עוד כמון אפשרויות מודולים תכונות גם לאיזור הוידג'טים ע"י התקנה של פלאגים חדשים. בפוסטים הבאים במדריך יעלו כמובן על איך להתקין פלאגים (תוספים) חדשים באתר וכמובן גם המלצות לתוספים מומלצים.
אם עוד יש שאלות לגי בוידג'טים… אל תתביישו לטקבק ולשאול 🙂















![ההנחיות הרשמיות של גוגל לגבי תוכן בינה מלאכותית 2023 [תרגום]](https://ybpmedia.com/wp-content/uploads/2023/02/c4i3oyhg3-80x80.jpg)










מושקע וכתוב מצויין. את הלייק שלי קיבלתם
איזה תוסף מומלץ להתאמת אתר וורדפרס בסלולארי?
יש את WP-touch בתור תוסף, אבל מעבר לזה, רוב תבניות הפרימיום כיום הן רספונסיביות ומותאמות גם למובייל
בס"ד
בהוספת קובץ חדש וורדפרס מגבילה ל – 2 מגה, אם אני צריך להעלות קובץ גדול יותר כיצד ניתן להסיר מגבלה זו?
אני מנסה להעלות לוורדפרס [4.1.1] קובץ SWF והוא כותב לי הודעת שגיאה:
לא ניתן להעלות קבצים מהסוג הזה
מה הסיבה?