כיצד לשלב מפה דינאמית באתר שלך בתוך 2 דקות?
זה הולך להיות פוסט קצרצר אך חיוני מאוד לבעלי אתרים, בפוסט זה אסביר בצורה קלילה כיצד משלבים מפה דינאמית של גוגל בתוך האתר שלכם. הדבר יעיל בד"כ בעמודי הצרו קשר באתר שלכם, או רשימת סניפים במידה ויש כמה לעסק שלכם.
יתרונותיה של המפה הדינאמית זה קודם כל הענייןש היא מתעדכנת באופן אוטומטי, וכן מאפשרת לגולשים שלכם "לשוטט" בשטח ולהבין טוב יותר כיצד להגיע אליכם או מיקומים קרובים שאפשר לכוון על פיהם.
אז כיצד נעשה זאת ונשלב מפה באתר?
ראשית ניכנס ל google maps ושם נריץ חיפוש על הכתובת הרצויה
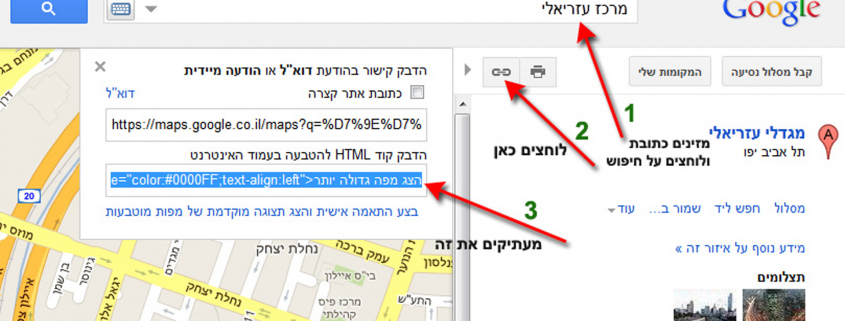
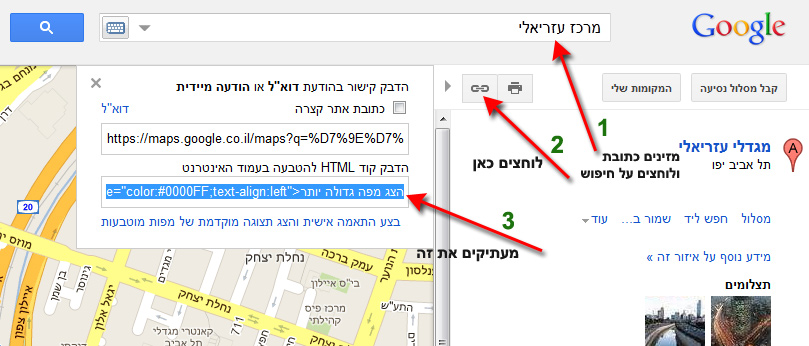
לאחד מכן נלחץ על כפתור קטן עם סמל של לינק עליו, שם נוכל לקבל קישור ישיר לכתובת בגוגל מפס או קוד הטמעה (EMBED) לאתר שלכם, בדיוק כמו סרטוני יוטיוב.
למתקשים מצורף גם צילומסך להמחשה (לחצו להגדלה).
לאחר שהעתקנו את הקוד שגוגל נתן לנו – נלך לפאנל הניהול של האתר שלנו וניכנס לעריכה של העמוד הרצוי ושם נלך לרובד של עריכת HTML, שם נדביק את הקוד ו… זהו בעצם 🙂
וכך זה נראה בתוך האתר:
זה גם במקרה שבא לכם לקפוץ לעזריאלי 🙂 , וזה בעצם סוף הפוסט… הבטחתי הטמעה ב 2 דקות וקיימתי 🙂 אם יש משהו לא מובן – טקבקו ואשמח לענות.













![ההנחיות הרשמיות של גוגל לגבי תוכן בינה מלאכותית 2023 [תרגום]](https://ybpmedia.com/wp-content/uploads/2023/02/c4i3oyhg3-80x80.jpg)











אני כל הזמן שואל את עצמי איזה תוכן מועיל אפשר להביא לגולשים, מה עוד לא נאמר? ואתה כל הזמן מפתיע אותי עם תוכן חדש ומועיל לגולשים. תענוג לעקוב אחרי הפוסטים שלך, יש הרבה מה ללמוד.
אני מעוניין להטמיע באתר מפה עם סניפים שונים. איך עושים זאת?
תודה מראש,
רמי
איך ניתן להטמיע מפת גוגל ערוכה שלי , עם סימוני אזורים? אין שם אפשרות לקבלת קוד.
האם הטמעת מפה תיפתח גם אפשרות לקבל מסלול?