כיצד להוסיף כפתור "שלח" של פייסבוק לאתר האינטרנט שלך
בשעה טובה פייסבוק משחררת כלי חדש לבעלי אתרים בשם כפתור "שלח" (SEND), הכלי מאפשר לנו לשתף דברים שהם יותר פרטיים עם קבוצה מצומצמת של אנשים, שלא כמו כפתור "הלייק" שחושף את הלינק שאהבנו על הקיר ולעיני כל החברים שלנו בפייסבוק. כמעט שנה אחרי שיצא כפתור הלייק לאוויר העולם, כרגע פייסבוק משחררת גם את הגרסה "הפרטית" שלו לשיתוף בין חברים.
מה היתרונות של הכפתור החדש הזה?
אז קודם כל זה הפרטיות, הגולשים באתר יכולים לבחור שמות של חברים ולשתף רק איתם את המידע, מידע שהוא למשל פרטי… כתבה שהם קראו: טיפול מסויים למשל, טבעת שאתה רוצה לקנות לחברה שלך ואתה רוצה חוות דעת מבלי שהיא תראה את זה (כדי לא להרוס את ההפתעה), דילים לחו"ל שאתה רוצה לשתף עם החבר'ה שטסים איתך, או סתם פורנו שאתה לא רוצה שיופיע לכולם בפיד 🙂
עוד יתרון מאוד גדול שראיתי בכפתור הזה זו האפשרות לשלוח לקיר של קבוצה ישירות מהאתר שלך, עד עכשיו הגולשים יכלו לשתף רק על הקיר שלהם ע"י לחיצת לייק, היום ניתן לעשות זאת גם על קיר של קבוצה בעלת נושאי שיחה משותפים ע"י כפתור ה-SEND, אגב… זה לא עובד על דפים – ניסיתי, רק על קבוצות.
ועוד אופציה… לשלוח גם לאנשים במייל, בקיצור… פייסבוק כרגיל משתלטת על האינטרנט 🙂
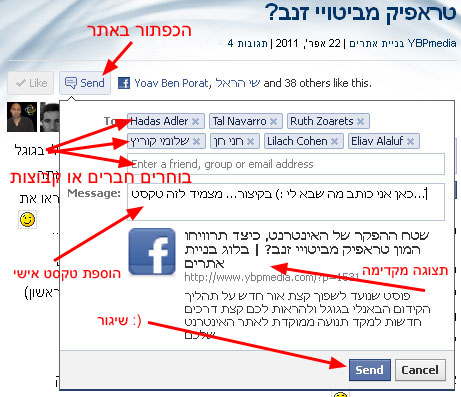
אז נתחיל עם הפרינט-סקרין מהטסטים שהרצתי ונתחיל לרוץ עד שנגיע גם לדוגמאות קוד לשתילה באתר שלכם….
אחד היתרונות שאני רואה הוא גם ממשק ההשלמה האוטומטית של פייסבוק שעכשיו מופיע גם באתרים שלכם, זה עוזר בעיקר לשיתוף בקבוצות שיש להן שמות ארוכים וכו'…
בתור בעל אתר זה יכול לתרום לך רבות כי מבחינת הגולש – הוא אוהב ורגיל לממשק של פייסבוק ויוכל לשתף את המידע שלך יותר בקלות. במקום למלא טופס ארוך ומשעמם של שליחה במייל, בכמה קליקים מהממשק הנוח והויז'ואלי של פייסבוק הוא יכול לעשות את זה.
יאללה רוצים קצת קודים? קבלו…. איך נוסיף את כפתור "שלח" של פייסבוק לאתר שלנו?
אז קודם כל כאן יש לנו משהו מעניין – סוף סוף פייסבוק הפכה את הממשק לסקריפט במקום איי-פריים (ידעתי שזה חייב לקרות מתישהו), את הקוד החדש נוכל לשתול גם בצורה של סקריפט (לדעתי יותר מומלץ) וגם בצורה של אייפריים. שימו לב: הקוד הבא שותל לכם תיבה שהיא בעצם קומבינציה של כפתור לייק וכפתור SEND באותה תיבה. כך שאין צורך לשתול גם קוד של לייק, מספיק הקוד הזה וזהו 🙂
אז נתחיל עם הסקריפט… אתם מגיעים לקוד של העמוד הרצוי (בוורדפרס: מראה הבלוג > לערוך > single.php) ושותלים של את הקוד הבא:
<div id="fb-root"></div>
<script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script>
<fb:like href="<?php the_permalink() ?>" show_faces="true" width="450" send="true">
</fb:like>
זה קוד שכבר דוגם באופן אוטומטי את ה-URL של הדף, לכן אתם צריכים להשתיל אותו רק פעם אחת ולא בכל עמוד בנפרד. אם בכל זאת אתם רוצים לשתול את הקוד על עמוד סטטי (ללא מערכת לניהול תוכן) אתם יכולים לעשות זאת כך:
<div id="fb-root"></div>
<script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script>
<fb:like href="https://www.ybpmedia.com" show_faces="true" width="450" send="true">
</fb:like>
וכמובן יש גם את האופציה שכמו שכבר אמרתי… אני פחות אוהב 🙂 , אבל למי שבא לו – הנה גם דרך לשתול את זה ע"י iFRAME
<iframe src="http://www.facebook.com/plugins/like.php?href=<?php the_permalink() ?>&send=true&layout=standard&width=450&show_faces=true&action=like&colorscheme=light&font=arial&height=80" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px; height:80px;" allowTransparency="true"></iframe>
אם אתם רוצים לשתול אך ורק את כפתור "השלח" החדש מבלי תיבת לייק לידו – השתמשו בקוד הבא:
<div id="fb-root"></div><script src="http://connect.facebook.net/en_US/all.js#appId=125574440850823&xfbml=1"></script><fb:send href="<?php the_permalink() ?>" font="arial"></fb:send>
כמובן שאתם יכולים לשנות את הפרמטרים של הקודים למעלה (אורך, רוחב וכו') בהתאם לאתר האינטרנט שלכם. אתם יכולים לראות כמובן איך הכפתור עובד בלייב בראש הפוסט הזה ולהריץ עליו קצת טסטים, אני אשחק קצת עם המיקומים במהלך השבוע ונראה איפה זה בא הכי טוב 😉
בנתיים פרגנו בלייק, או בסנד … – מה שבא לכם 😉










![ההנחיות הרשמיות של גוגל לגבי תוכן בינה מלאכותית 2023 [תרגום]](https://ybpmedia.com/wp-content/uploads/2023/02/c4i3oyhg3-80x80.jpg)











פוסט מ-ע-ו-ל-ה, כרגיל 🙂
תודה
אחלה של פוסט יואב
מאמין שבטח עוד היום גם יצאו פלגאינים ויעודכנו פלגאינים חדשים
או שאולי תייצר לנו אחד כזה
חצי שובע מדהים
עידו
תודה רבה על העדכון המהיר
יואב כרגיל הבאת פוסט פגז !
כבוד אחינו 🙂
פוסט בהיר ויישומי – כרגיל.
תודה!
פוסט מעולה. הקוד עובד יופי כמובן.
שימו לב שאם אתם מעוניינים לשלב את הקוד באתרים בעברית תחליפו את הלוקליזציה במקום:
en_US
תשנו ל:
he_IL
ככה זה יוצג מימין לשמאל בצורה נאותה.
בהצלחה
אני אחראי אתר ארגון נח"ת (נוער חובב תנ"ך. לפרטים נוספים, אפשר להסתכל באתר), שמשמש (בין השאר) לפרסום פעילויות ארציות של הארגון. בזמן האחרון התחלתי לפרסם את הפעילויות גם דרך הפייסבוק בתור אירועים. הייתי שמח להוסיף כפתורים של "מגיע", "לא מגיע" ו"אולי" של האירוע גם בדף של העדכון באתר. יש אפשרות כזאת?
תודה מראש!
לא משנה, מצאתי אתר שעושה את זה:
http://evu.li/
בiframe יש רק לייק ולא שלח