כיצד להוסיף את תיבת התגובות החדשה של פייסבוק לאתר שלכם
בשעה טובה פייסבוק משחררת ממשק תגובות חדש לבעלי אתרים, הממשק החדש מאפשר לנו הרבה יותר אינטראקציה ותקשורת עם הגולשים וגם הופך את החיים של אנשי השיווק באינטרנט מנהלי מותג וכו' להרבה יותר מעניינים. בפוסט זה נלמד על ממשק התגובות החדש, מה השיפורים שהכניסו בו, כציד זה משמש אותנו וכמובן… איך להכניס את זה לתוך האתר שלנו.
בניית אתרים בימינו מתאימה את עצמה יותר ויותר למדיה החברתית, החל מכפתורי הלייקים ועד יצירת דיונים ע"י התגובות של פייסבוק בקלות. המפתחים של פייסבוק יודעים זאת ובמקביל מודעים לעצם היותם סוג של מונופול חברתי ברשת האינטרנט, לכן הסנכרון של פייסבוק עם אתרים חיצוניים הולך וגובר, ופייסבוק ממשיכה במגמה להיות חור שחור ששואב לתוכו הכל.
ונחזור לעניין התגובות של פייסבוק לבעלי אתרים… אז קודם כל שלב הפרינט-סקרין ואז נתחיל בפאן הטכני וכו'… 🙂
אז כמו שאתם רואים, הדוד צוקרברג הכין לנו הרבה הפתעות… מה השיפורים העיקריים בממשק התגובות החדש?
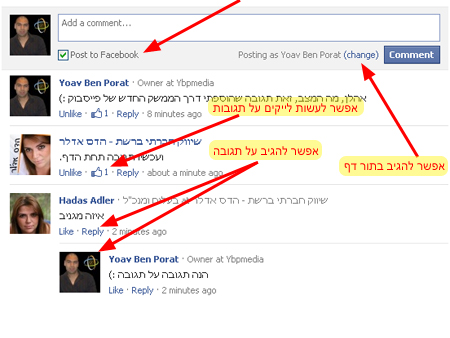
1. אפשר להגיב בתור דף עמוד עסקי מותג ווטאבר…
2. אפשר לעשות לייק על תגובות
3. אפשר להגיב על תגובה (עד רמה אחת מתחת בהיררכיה).
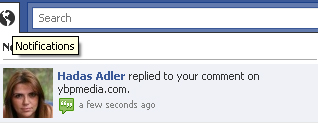
4. הנוטיפיקיישנס שמקשרים ישירות לאתר שלך (עוד נגיע לזה בהמשך הפוסט…).
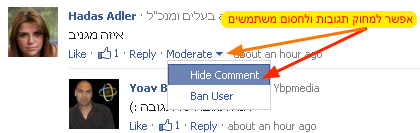
5. וכאן הדבר המשמעותי…. ניתן לסנן תגובות!! יש פאנל ניהול מיוחד לזה.
אז נתחיל עם היתרון המשמעותי (ותשמרו את הלינק הזה במועדפים) פייסבוק השיקה כלי לניהול תגובות הן באתר שלכם והן בעמודים אותם אתם מנהלים, חברות הסושיאל בוודאי מתמוגגות מאושר כרגע 🙂
שמרתם? יופי! בואו נמשיך…
מה היתרונות של ממשק התגובות החדש של פייסבוק לבעלי אתרים?
1. רואים את הדיונים גם על הקיר של המשתתפים בדיון
כן, כן… אתם שומעים נכון, חלקי הדיון בהשתתפותכם יופיעו גם על הקיר שלכם, וכמובן עם קישור לאתר בו מתבצע הדיון, הנה למשל דיון הטסטים שהרצתי עם הדס אדלר על הממשק החדש כפי שהוא הופיע על הקיר שלה בפייסבוק.
ומי שרוצה להקביל את זה לדיון האורגינל ולראות איך זה פועל בלייב… מומזן להציץ במילון בניית אתרים, עליו הרצתי את הטסטים על הקוד החדש 🙂
2. המשתתפים בדיון מקבלים נוטיפיקיישנס עם קישור אליך
כל המשתתפים בדיון מקבלים נוטיפיקיישנס כאשר מישהו חדש מגיב, אך הנוטיפיקיישנס האלו, בניגוד לנוטיפיקיישנס הסטנדרטיים של פייסבוק… מפנים ישירות לאתר שלך! כך זה נראה…
3. אפשר לסנן תגובות זבל וכו'!
סוף סוף פייסבוק מאפשרת לנו לסנן את התגובות של מגיבים לא רצויים ספאמרים וכו'… לאחר שהגדרתם מי האדמין של האתר (עוד מעט נלמד איך עושים את זה), יהיה ניתן למחוק תגובות זבל בקלות דרך כלי הניהול (ראו למעלה). או אפילו ישירות מן האתר שלכן (במידה ופייסבוק מזהה אתכם כאדמין של הדף). זה נראה כך…
4. ניתן להגיב על תגובות
ממשק התגובות של פייסבוק הופך בעצם למיני פורום אצלכם באתר.
מי שרוצה להתעמק עוד קצת בשינויים החדשים ולראות את הכל בלייב בוידאו, מוזמן להציץ בסרטון המעולה שהכינה הדס אדלר על הממשק החדש והשינויים החדשים בממשק התגובות של פייסבוק לבעלי אתרים.
מנהלי המדיה החברתית ואנשי הסושיאל מתמוגגים כרגע כנראה 🙂 ….. אז בואו ניגש לשלב הבא, ועכשיו… איך עושים את זה?
איך מוסיפים תגובות של פייסבוק לאתר שלך?
השלב הראשון – אתם צריכים מפתח מפתחים (API), אותו אתם יכולים להשיג ע"י הרשמה קצרה בדף המפתחים של פייסבוק (קליק).
שלב שני – לאחר שקיבלנו את מפתח המפתחים, נעתיק את הקוד הבא לחלק ה- HEAD של האתר שלנו.
<meta property="app_id" content="123456789">
<meta property="admins" content="987654321">
אם אתם משתמשים בוורדפרס, תוכלו לעשות זאת בקלות, גשו ל: מראה הבלוג > לערוך > ושם בחרו את הקובץ header.php (כותרת עליונה). מומלץ להכניס את הקוד לאחר תגיות ה- META
איזה פרמטרים אנחנו צריכים לשנות?
את הפרמטר של ה app-id אנחנו נשנה למפתח המפתחים שלנו.
את הפרמטר של admins נשנה ליוזרID שלנו בפייסבוק, אותו יוזר יוכל למחוק תגובות מאותו עמוד אתר. ניתן אף להגדיר כמה אדמינים ע"י הפרדה עם פסיק ורווח.
איך נמצא מה היוזר ID שלנו (זה מספר) בפייסבוק? נלך לפרופיל ואז נלחץ על תמונת הפרופיל שלנו והמספר יופיע בסוף כתובת ה-URL בשורת הכתובת של הדפדפן.
לאחר מכן נשתול את הקוד הבא, גם הוא בחלק ה- HEAD של האתר אבל ממש לפני הסגירה שלו (זה מופיע כך: </head>).
<script src="http://connect.facebook.net/en_US/all.js#xfbml=1">
</script>
כמובן שבמקום en_US אתם יכולים לשנות לכל שפה שתרצו
סיימנו עם חלק ה- HEAD, כעת נעבור לחלק ה- BODY של העמוד. אם אתם משתמשים בוורדפרס ורוצים להכניס את התגובות לאחר הפוסטים, גשו ל: מראה הבלוג > לערוך > single.php (פוסט בודד). או בכל עמוד סטטי אחר…
שם השתילו את הקוד הבא:
<div id="fb-root"></div>
<fb:comments href="https://www.ybpmedia.com"></fb:comments>
במקום כתובת ה- URL, כמובן שאתם צריכים לשים את כתובת העמוד שלכם, במקרה של עמודים סטאטיים, אך אם אתם משתמשים בוורדפרס, עליכם לשלב את הקוד הבא: הוא בעצם לוקח באופן אוטומטי דגימה של ה-URL של כל פוסט חדש שתכתבו בבלוג.
<div id="fb-root"></div>
<fb:comments href="<?php the_permalink() ?>"></fb:comments>
זהו… יש לנו תגובות של חדשות של פייסבוק באתר 🙂 ע"י הממשק החדש בעלי אתרים יכולים להעמיק יותר את הקשר עם הגולש, ובעלי מותגים יכולים להגיב בתור המותג דובר החברה וכו'… אתם יכולים ליצור ממש מיני פורומים ע"י ההיררכיה שממשק התגובות מאפשר לכם וכמובן בל נשכח את הלייקים על תגובות שיתחילו להיות פזורים אצלכם בפיד ועל הקיר שלכם.
וכמו כל פיצ'ר של פייסבוק… הם דואגים שזה יהיה WIN WIN, בעל האתר מרוויח את הפרסום והחשיפה היתרה ע"י הנוטיפיקיישנס שמפנים אליו לאתר והדיונים שנותנים לו פרסום, בעלי העסקים מרוויחים מיתוג ופייסבוק… פייסבוק ממשיכה לשאוב אליה כל חלקה טובה באינטרנט 🙂
תהנו 😉












![ההנחיות הרשמיות של גוגל לגבי תוכן בינה מלאכותית 2023 [תרגום]](https://ybpmedia.com/wp-content/uploads/2023/02/c4i3oyhg3-80x80.jpg)










Nice! תודה
מעולה יואב.
תודה.
תותח אחי
אחלה פוסט,
לטעמי עדיין טוקבקיסטים רבים שמקדמים אתרים יעדיפו ממשק תגובות רגיל
שמאפשר גם להוציא קישור לאתר שלהם, אבל אין ספק שהכיוון ברשת היום הוא חברתי וכנראה שגם התגובות ייהפכו לחברתיות..
הסבר מפורט וברור
בהחלט חידוש מדהים
ברשותך מפרגן לך בעמוד שלי ( פייסבוק המדריך לעסקים)
נ.ב.
מדוע בכל זאת אתה לא מתקין כאן תגובות פייסבוק ? בבלוג
תודה על הפוסט
עידו
גם מטעמי הרגל, אני יותר אוהב את הממשק של וורדפרס. אבל בעיקר משיקולי קידום ותוכן. גוגל לא סוקר את התגובות שאתה משאיר ע"י פייסבוק. לעומת התגובות של וורדפרס שהוא כן סורק.
נכון…ובעתיד זה עשוי להשתנות…
גוגל מתכוונת להתחשב בלייקים שיש במדיה חברתית (הם חייבים…), כך שהם בעתיד
כנראה ישפיעו על תוצאות החיפוש
כדאי לעקוב ולשים לב אם בעתיד לייקים ודיונים של פייסבוק שמשולבים בבלוג
מגדילים את החשיפה של הבלוג כמענה לחיפושים
האם אפשר לשתול את זה גם באתר של גוגל
GOOGLE SITES?
כיצד אני משנה את הפונט של התגובות ללבן
רקע האתר שלי שחור לכן זו בעיה…
אם אני מפעיל בלוג בבלוגר
האם ניתן להוסיף את הממשק?
תודה יואב, חיפשתי איך עושים את זה וההסבר שלך נראה לי ברור. אנסה.
האם יש אפשרות להוסיף את התגובות של פייבוק לעמודים נבחרים באתר בוורדפרס?
איך עושים זאת?
ההמלצה שלי היא להוסיף להסבר הזה סרטון!
יש קישור לסרטון שהכינה הדס אדלר
יואב, נהד-כל כך הרבה אינפורמציה הסריך בהירים מפורטים תודה מקרב לב
רציתי לשאול האם תיבת התגובות מתנגשת עם כפתור השיתוף באתר?
תודה אילנה
*למתנה* המדריך השלם לתקשורת בריאה עם מתבגרים גילאי + 10-18 http://www.teenage.co.il/?page_id=204
זה לא מתנגש, אפשר כמובן להוסיף גם וגם 🙂
רק אני לא הבנתי את ההסבר?
נתקעתי בשלב הראשון- הרשמה קצרה בדף המפתחים של פייסבוק- הקישור מוביל לעמוד יצירת אפליקציה.
לא הבנתי את הקשר של העמוד הזה ומה אני אמורה לעשות איתו (אני אמורה ליצור עכשיו אפליקציה?)
ממש אודה אם מישהו יכול לעזור לי…
אתה אלוף אתה – תודה ושבת שלום יואב
איך מוסיפים כפתור SHARE לאתר הוורדפרס.
את הלייק הצלחתי…לא מבין איך מתקינים "שר".
תודה מראש
גיא
יש המון פלאגים של וורדפרס שיכולים לעשות את זה בקלות. פשוט להתקין אותם 🙂
אם אתה רוצה לעשות את זה ידנית אז אפשר ככה:
<a name="fb_share" type="box_count" share_url="<?php the_permalink() ?>" href="http://www.facebook.com/sharer.php">Share</a>היי יואב,
אכן מדריך טוב ומפורט אך לצערי לא הצלחתי למרות שכמו ילד טוב הלכתי צעד אחר צעד במדריך שלך.
שהתגובות אמורות להיות מוצגות אני מקבל את השגיאה הזו:
The comments plugin requires an href parameter.
יכול להיות שהאתר שלך בנוי ב ASP
תודה רבה עזרת לי מאוד!
האם בכל הדפים יופיע אותם שאלות
כי זה מה שקורה לי עכשיו
( יתכן שטעיתי איפושהו)
שלום יואב,
אני נתקעתי אחרי הכל,
עשיתי את כל הצעדים כמו שצריך, כאשר כותבים תגובה היא נרשמת כתגובה וכן עוברת לפייסבוק, אבל אם אני אכנס שוב לפוסט הזה מדפדפן אחר לא תהיה שם תגובה…
כלומר כל מגיב שמגיב הוא ראשון שמגיב, וגם אני כבעל האתר לא יכול לראות את התגובות, יש לך מושג למה זה?
תודה רבה רבה לך על הכל!!!
יצחק.
יש המון בעיות לאחרונה עם התוספים של פייסבוק (לייקים ותגובות), זה ככל הנראה בגלל בעיות שרתים, שזה דבר לא נדיר בכלל עם הכלים של פייסבוק או עם פייסבוק בכלל.
יש בנוסף גם אפשרות לבצע קומנט או לייק ייחודי לדפים ספציפיים באתר שלך ולא לייק כללי.
חפשו בפייסבוק דוולופר את הפייסבוק linter.
תודה על המדריך
אבל לצערי איני מצליח להתקין אותו
ולהבין איך עושים זאת
שברתי את הראש לגבי משהו אחד,
אם משתמש מגדיר את הגדרות הפרטיות על המצב הכי קיצוני (אל תחשוף כלום לאלה שלא חברים שלי), התגובות שהוא יוכל לראות/התגובה שלו -> רק של חברים שלו.
בשביל להימנע מזה, יש להגדיר את האפליקציה כ-Public (הבררת מחדל היא User Default).
מאמר נוסף בנושא זה ניתן למצוא כאן…
http://he.savvy.co.il/blog/?p=2560